-
Posts
2,048 -
Joined
-
Last visited
Posts posted by Graham Quince
-
-
Hi,
I've asked one of our developers for an update on this. They are all rather busy at the moment, but when they get a chance...
in the meantime, could you use the app link in the text widget? Or are you wanting it more integrated?
-
Hiya
Just dialled in to check out what's going on. Interesting issue. Because the site is Private and only shared with Staff, it wasn't showing up in the site widget search. So i made the site public in school, added a site Link widget, set it to Frog Skills!, then made Frog Skills private again. (bizarre)
I've used a Rule to hide your original link - in case i've done it wrong. But i think that's what you're after
-
What are you trying to acheive, because my initial read of your description sounds like a site link
-
Do you mean this one:
https://www.frogcommunity.com/external-linkmenu - tutorial showing how you can change a menu link to point to a new site, external website or different page.
-
Hopefully that covers everything!

-
 1
1
-
-
Finally @Chris.Smith came on and posted a slightly updated version of the code:
QuoteAs mentioned there are a number of fixes + improvements to the HTML Widget and FDP going into Curie RC2 and RC3. When Curie is widely available; I will rewrite the tutorial and the attached code to match the most up-to-date version of the API's which should remove some of the complicated parts of the above.
<style> .row-template { display: none; } .widget-header { width: 100%; padding: 10px 20px; box-sizing: border-box; background-color: #6cbe44; border-top-left-radius: 6px; border-top-right-radius: 6px; border: 1px solid #000; border-bottom-width: 0; color: white; } .widget-body { background-color: white; border-bottom-left-radius: 6px; border-bottom-right-radius: 6px; border: 1px solid; border-top-width: 0; } .row-no-data td { text-align: center; } tr + .row-no-data { display: none; } </style> <div class="widget-header"> <h4>Homework List</h4> </div> <div class="widget-body"> <table class="table table-striped"> <thead> <tr> <th> </th> <th>Title</th> <th>Description</th> <th>Available on</th> <th>Due</th> </tr> </thead> <tbody> <tr class="row-no-data"> <td colspan="5"> You have no homework </td> </tr> <tr class="row-template"> <td><!-- icon --></td> <td class="title"></td> <td class="description"></td> <td class="start_date"></td> <td class="due_date"></td> </tr> </tbody> </table> </div> <script type="text/javascript"> FrogOS.fdp({ url: 'assignment/getAssigned', data: { status: 'open', limit: 5, order: 'start desc' }, dataType: 'json assignments', converters: { /* * Instructions for how to deserialize the network response * See: https://api.jquery.com/jQuery.ajax/#using-converters * * @param jqXHr Network Response * @returns Frog.Model.List List of Assignments */ 'json assignments': function(resp) { return Frog.Model.models( Object.values(resp.response.assignments) .map(function(assignment) { return assignment.assignment; }) ); } } }).done(function(assignments) { // Cache the elements we require. We'll use the principle of hoisting // to access them when we need them. var $template = this.element.find('.row-template'), $table = this.element.find('table'); // Iterate over the collection of assignments // See: http://frogasia.github.io/javascriptmvc-3.2-docs/#!jQuery.Model.List.prototype.each assignments.reverse().each(function(idx, assignment) { var $row = $template.clone().removeClass('row-template'); // Clone the template $row.data('link', assignment.attr('link')); // Encapsulate the data we will need later // Place the data in the table row in the correct cells $row.children('.title').text(assignment.attr('name')); $row.children('.description').html(assignment.attr('description')); $row.children('.start_date').text( moment(assignment.attr('start'), 'X').format('Do MMM YYYY') ); $row.children('.due_date').text( moment(assignment.attr('end'), 'X').format('Do MMM YYYY') ); // Before we append row onto the table, add the "click" listener. $row.on('click', function(el, ev) { // Fire an OS level event to launch the site. this.element.trigger('os.app.siteviewer', { data: { site: el.data('link') // Get the data from the element we clicked } }); }.bind(this, $row)); // Apply the current scope, and set the first parameter to the current row $table.find('tbody').prepend($row); // Finally, prepend the row. }.bind(this)); // Apply the current scope to the iterator. }.bind({ element: arguments[0] // This is the jQuery reference to the HTML Widget })); </script>
-
@AdamPorter then asked if it was possible to have a compressed and expanded version of the code all in one:
@John Elliott replied:
Quoteyou need to have a unique id on the table for each site it may be open in. Also, I only expected for this code to be used on a dashboard, so the last bit of the code which opens the homework if you click on it will be really buggy if opened in a different site. for every time the site is opened (during a single login), it'll open the homework that many times. So, if I open the site, close it, open it again and then click on a homework row, that homework will open twice. Not really ideal.
I did think that I should probably bind the click event to the actual TR as it was being made to avoid this, but didn't take the time to write it slightly different. I was lazy and let it propagate down to the body.
If you give me some time, I'll think of something more portable that doesn't have these issues.
EDIT: just realised you mentioned on multiple pages of the same dashboard. This shouldn't be too bad. I'd just make sure that your <table> tag have a unique ID, and then replace all occurrences of #my_homework_table in the second version with the new id like #new_table_id. Still think the click bind is sloppy, but it'll still work here.
just adding _2 to the id in the expanded version:<style> .headp {font-size:14px; color:#DD353C; font-weight:bold;} #my_recent_homework_2 .table th {font-weight:bold; font-size:14px;} #my_recent_homework_2 .table th, #my_recent_homework_2 .table td {height:25px;} #my_recent_homework_2 tr:hover {background-color: #f5f5f5; cursor: pointer;} #my_recent_homework_2 th { background-color:#DD353C; color:#ffffff; height: } #my_recent_homework_2 .width100 {width:100px;} #my_recent_homework_2 .width200 {width:200px;} #my_recent_homework_2 .ui-app-icon-assignments { width: 26px; height: 26px; background-size: 405px 377.5px; float: left; margin-right: 10px; background-position: 0px -222px; } </style> <div class='headp'>My recent homeworks:</div> <table id="my_recent_homework_2" class='table'> <thead> <tr> <th>Title</th><th>Description</th><th>Assigned</th><th>Due</th> </tr> </thead> <tbody> </tbody> </table> <script> //if you want to test on a student without logging in as them, get their UUID and replace data below with: // data: { status: 'open', assigned_user: 'UUID OF STUDENT HERE' } //send off the API call: var assignments = FrogOS.fdp({ url: 'assignment/getAssigned', data: { status: 'open', limit: 15, order: 'start desc' } //we want open assignments for the currently logged in student }); //now add a function to handle the response from the API assignments.done(function(data) { //the response from frog is in the var 'data' //to see what is all there press F12 in chrome (or IE, i guess) and view the console then: console.log(data); //make sure there are some assignments to loop through! if (typeof data.response.total_count !== 'undefined' && data.response.total_count > 0) { var assignments = data.response.assignments; for (var uuid in assignments) { if (assignments.hasOwnProperty(uuid)) { //make sure this is an assignment console.log(assignments[uuid]); var a = assignments[uuid].assignment; var start = moment(a.start, 'X').format('Do MMM YYYY'); var end = moment(a.end, 'X').format('Do MMM YYYY'); $('#my_recent_homework_2 tbody').append( '<tr data-link="'+ a.link +'" data-uuid="'+ a.uuid +'" class="recent_assignment">'+ '<td class="width200"><div class="widget-icon-wrapper"><div class="widget-icon ui-app-icon ui-app-icon-assignments"></div></div>'+ a.name +'</td>'+ '<td>'+ a.description +'</td>'+ '<td class="width100">'+ start +'</td>'+ '<td class="width100">'+ end +'</td>'+ '</tr>' ); } } } }); $('body') .on('click', '#my_recent_homework_2 tr.recent_assignment td', function() { var data = $(this).parent().data(); console.log(data); $('<a href="#" style="display: none;" data-site-link="'+ data.link +'" data-site-uuid-cke="'+ data.uuid +'"></a>').appendTo('#my_recent_homework_2').click().remove(); }) ; </script>
-
Hi @clangstaff
This tutorial has some code to display student assignments: https://www.frogcommunity.com/understanding-api
And i think this was the code by the end of discussion you were asking about:
@John Elliott's code:
<style> .headp {font-size:14px; color:#0b81cc; font-weight:bold;} #my_recent_homework .table th {font-weight:bold; font-size:14px;} #my_recent_homework .table th, #my_recent_homework .table td {height:25px;} #my_recent_homework tr:hover {background-color: #f5f5f5; cursor: pointer;} #my_recent_homework th { background-color:#0b81cc; color:#ffffff; height: } #my_recent_homework .width100 {width:100px;} #my_recent_homework .width200 {width:200px;} #my_recent_homework .ui-app-icon-assignments { width: 26px; height: 26px; background-size: 405px 377.5px; float: left; margin-right: 10px; background-position: 0px -222px; } </style> <div class='headp'>My recent homeworks:</div> <table id="my_recent_homework" class='table'> <thead> <tr> <th>Title</th><th>Description</th><th>Assigned</th><th>Due</th> </tr> </thead> <tbody> </tbody> </table> <script> //if you want to test on a student without logging in as them, get their UUID and replace data below with: // data: { status: 'open', assigned_user: 'UUID OF STUDENT HERE' } //send off the API call: var assignments = FrogOS.fdp({ url: 'assignment/getAssigned', data: { status: 'open', limit: 5, order: 'start desc' } //we want open assignments for the currently logged in student }); //now add a function to handle the response from the API assignments.done(function(data) { //the response from frog is in the var 'data' //to see what is all there press F12 in chrome (or IE, i guess) and view the console then: console.log(data); //make sure there are some assignments to loop through! if (typeof data.response.total_count !== 'undefined' && data.response.total_count > 0) { var assignments = data.response.assignments; for (var uuid in assignments) { if (assignments.hasOwnProperty(uuid)) { //make sure this is an assignment console.log(assignments[uuid]); var a = assignments[uuid].assignment; var start = moment(a.start, 'X').format('Do MMM YYYY'); var end = moment(a.end, 'X').format('Do MMM YYYY'); $('#my_recent_homework tbody').append( '<tr data-link="'+ a.link +'" data-uuid="'+ a.uuid +'" class="recent_assignment">'+ '<td class="width200"><div class="widget-icon-wrapper"><div class="widget-icon ui-app-icon ui-app-icon-assignments"></div></div>'+ a.name +'</td>'+ '<td>'+ a.description +'</td>'+ '<td class="width100">'+ start +'</td>'+ '<td class="width100">'+ end +'</td>'+ '</tr>' ); } } } }); $('body') .on('click', '#my_recent_homework tr.recent_assignment td', function() { var data = $(this).parent().data(); console.log(data); $('<a href="#" style="display: none;" data-site-link="'+ data.link +'" data-site-uuid-cke="'+ data.uuid +'"></a>').appendTo('#my_recent_homework').click().remove(); }) ; </script>
Which produced this look:

@shutterm added a variation
<style> .HomeworkTable{ border-collapse: collapse; width: 100%; font-family: 'lato',sans-serif; text-align: left; overflow: hidden; cursor: default; } .HomeworkTable, td { padding: 8px; } .HomeworkRow{ font-weight: 400; font-size: 12.5px; color: #888888; word-break:keep-all; border-top: 1px solid #ebebeb; background: #fff; } .HomeworkRow:hover{ background: #f6f6f6; cursor: pointer; } .icon{ padding:0 0 0 5px!important; width:30px; } </style> <table id="my_recent_homework" class='HomeworkTable'> <tbody> </tbody> </table> <script> //if you want to test on a student without logging in as them, get their UUID and replace data below with: // data: { status: 'open', assigned_user: 'UUID OF STUDENT HERE' } //send off the API call: var assignments = FrogOS.fdp({ url: 'assignment/getAssigned', data: { status: 'open', limit: 3, order: 'start desc' } //we want open assignments for the currently logged in student }); //now add a function to handle the response from the API assignments.done(function(data) { //the response from frog is in the var 'data' //to see what is all there press F12 in chrome (or IE, i guess) and view the console then: console.log(data); //make sure there are some assignments to loop through! if (typeof data.response.total_count !== 'undefined' && data.response.total_count > 0) { var assignments = data.response.assignments; for (var uuid in assignments) { if (assignments.hasOwnProperty(uuid)) { //make sure this is an assignment console.log(assignments[uuid]); var a = assignments[uuid].assignment; var start = moment(a.start, 'X').format('Do MMM'); var end = moment(a.end, 'X').format('Do MMM'); $('#my_recent_homework tbody').append('\ <tr data-link="'+ a.link +'" data-uuid="'+ a.uuid +'" class="recent_assignment HomeworkRow"> \ <td class="icon"><div><img style="width:100%;" src="INSERT_ICON_URL"></td> \ <td><strong>'+ a.subject.name + '</strong>'+'<br/>' + a.name + '</td> \ <td style="text-align: center;">Due:'+ '<br/>'+ end +'</td> \ </tr> \ '); } } } }); $('body') .on('click', '#my_recent_homework tr.recent_assignment td', function() { var data = $(this).parent().data(); console.log(data); $('<a href="#" style="display: none;" data-site-link="'+ data.link +'" data-site-uuid-cke="'+ data.uuid +'"></a>').appendTo('#my_recent_homework').click().remove(); }) ; </script>
You came on with a variation:

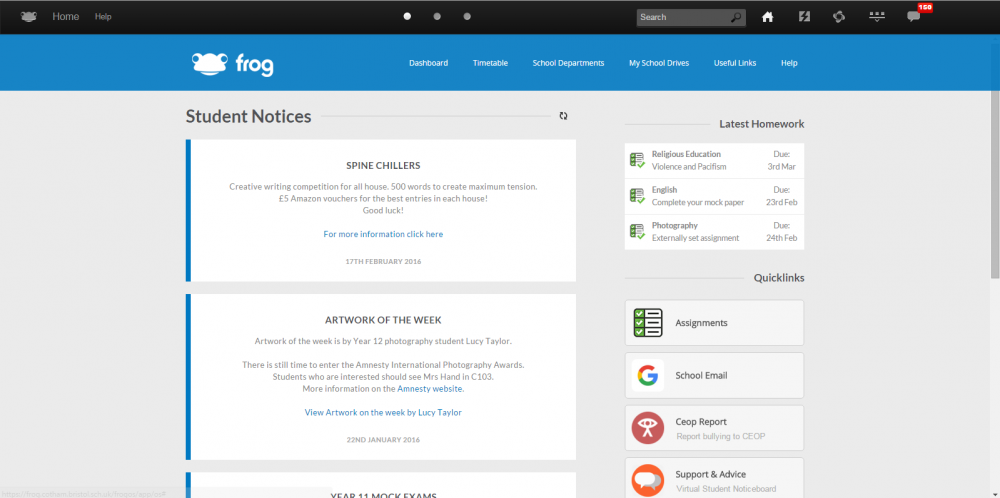
<style> #my_recent_homework .outerdiv {background-color:#ffffff; padding:10px 10px 0 10px;} #my_recent_homework .headp {font-size:14px; color:#0b81cc; font-weight:bold; padding-bottom:10px; text-transform:uppercase;} #my_recent_homework .table th {font-weight:bold; font-size:14px; color:#444444;} #my_recent_homework .table th, #my_recent_homework .table td {height:20px;} #my_recent_homework tr:hover {background-color: #dcebf4; cursor: pointer;} #my_recent_homework .redcol {color:red; text-align:left;} #my_recent_homework .assappicon {height:100%;} #my_recent_homework .ui-app-icon-assignments { width: 26px; height: 26px; background-size: 405px 377.5px; float: left; margin-right: 10px; background-position: 0px -222px; } </style> <div id="my_recent_homework"> <div class="outerdiv"> <div class='headp'>Latest Assignments:</div> <table id="my_recent_homework" class='table'> <thead> <tr> </tr> </thead> <tbody> </tbody> </table> </div><!--outerdiv--> </div><!--my_recent_homework--> <script> //if you want to test on a student without logging in as them, get their UUID and replace data below with: // data: { status: 'open', assigned_user: 'UUID OF STUDENT HERE' } //send off the API call: var assignments = FrogOS.fdp({ url: 'assignment/getAssigned', data: { status: 'open', limit: 5, order: 'start desc' } //we want open assignments for the currently logged in student }); //now add a function to handle the response from the API assignments.done(function(data) { //the response from frog is in the var 'data' //to see what is all there press F12 in chrome (or IE, i guess) and view the console then: console.log(data); //make sure there are some assignments to loop through! if (typeof data.response.total_count !== 'undefined' && data.response.total_count > 0) { var assignments = data.response.assignments; for (var uuid in assignments) { if (assignments.hasOwnProperty(uuid)) { //make sure this is an assignment console.log(assignments[uuid]); var a = assignments[uuid].assignment; var end = moment(a.end, 'X').format('Do MMM'); $('#my_recent_homework tbody').append('\ <tr data-link="'+ a.link +'" data-uuid="'+ a.uuid +'" class="recent_assignment"> \ <td><div class="widget-icon-wrapper"><div class="widget-icon ui-app-icon ui-app-icon-assignments"></div></div></div></td> \ <td><b>'+ a.subject.name + '</b></br>'+ a.name +' </br> <div class="redcol"> Due: '+ end +'</div></td> \ </tr> \ '); } } } }); $('body') .on('click', '#my_recent_homework tr.recent_assignment td', function() { var data = $(this).parent().data(); console.log(data); $('<a href="#" style="display: none;" data-site-link="'+ data.link +'" data-site-uuid-cke="'+ data.uuid +'"></a>').appendTo('#my_recent_homework').click().remove(); }) ; </script>
-
Hi Matt,
So there's a couple of ways you could do this:
- Add all the staff emails (or a group alias) to a Frog form - this will email the form to everyone on submission
- Use the noticeboard widget instead - this keeps the number of emails down, allows for group-personalised messages on students dashboards and means messages can be set up in advance.
Graham
-
18 hours ago, ADT said:
Doesn't mater I answered my own question!!!
Thanks Lefty!!!!!! Or is it your right arm???

It's my left arm that was broken and i am left-handed, but the surgery went well and this is my last week with a sling. i managed to use both hands to type this post.
-
Unfortunately yes. I still have access though, so if there's anything you think was on the old forum i will look it up for you.
Sorry it disappeared a lot sooner than we would have liked.
-
Hi @ADT
I've created a site on your FrogLearn (and shared it with you). It contains the following code which is set to your Staff Bulletin folder.
<script> // Create a div, and give it is unqiue ID $PDFshower = $("<div>", { id: Frog.Utilities.generateSimpleId() } ); Frog.Model .api('resources.getOfType', { sources: ["native","site"], type: 'staff', author: 'true', root_folder: 'EDAAA0E92002F81B92C2DFCD917CAC05E532634CEE5FEBD9', folder: 'B68B6DC42002FFB76B9C0F476C8F3400E8D1320C3617F221', filter: null, exclude_templates: 'true' }).done(function(listResponse) { var files = listResponse.data.resources; $.each(files, function(index,file) { $PDFshower.append( '<embed src="'+file.external_url+'" width="580" height="700" type="application/pdf">' ); } ); }); //arguments[0] is the HTML widget arguments[0].append($PDFshower); </script>
-
We have a test build being worked on currently. If that build works without issue, it will be submitted to the App store.
If all goes well, you'll have the fixed app within a week and a half. Of course, if the test build fails, further work will be required.
-
Hi @Corinne,
I've had a quick look on the old forum and there was a discussion regarding planners. Nobody had posted any screenshots. There's a few school I know using them, forum regulars @gbligh and @smackie2 both have sites per student. I have a planner/portfolio site on the Frog store https://frog.frogcommunity.com/planner-portfolio that covers some of the options.
When your ICT head says they want it to "look much better" and "look really good", do you know what they mean? We're not going to straight copy the design asthetic of SMHW; it depends what's meant by 'look and feel'. Frog can be a blank canvas for design here. Have you drawn anything up with the layout you're after?
Regarding the staff view, have you shown them Assignment Monitor?
Obviously with Frog, you get the sites with media and resources, the quiz engine, forum and walls. You can set Rules to include additional content for staff and/or parents. You get the parent accounts, FrogSnap for ease of adding to an eportfolio etc...-
 1
1
-
-
Hi everyone,
Here's part 2 in our Simple CSS tutorial series showing how you can use simple code to make a big change to FrogLearn:
-
 1
1
-
-
Hi @Corinne,
Mike Wilkinson, our deputy MD, has just updated me that he's chasing iMLS. We are more than happy to work with them, but obviously both company's priorities need to align.
If you could also log this request with iMLS, I'm sure it will help them justify the work needed on their end.
Thanks
Graham
-
Just taking a look the various tutorials we have on this and actually, I think the code in the Understanding APIs tutorial https://www.frogcommunity.com/understanding-api/student-assignments gets you closest.
@Chris.Smith is quite busy at the moment, but I'll see if he can jump in too.
-
 1
1
-
-
Hi @ADT,
There's a bunch of different ways you can do this:
Using this HTML code as a starting point:
<embed src="copied_link" width="500" height="375" type='application/pdf'>
You can display a PDF in a site.
1) We could use the File Drop widget tutorial: https://www.frogcommunity.com/filedrop to read all files in a File Drop and display them using the above
2) We could use the code in Understanding APIs tutorial https://www.frogcommunity.com/understanding-api to read the contents of a folder and display using the above
3) @John Elliott posted this option on the old forum:
QuoteMy example below attempts to make an A4 sized PDF fit fully on the screen, regardless of how wide the column you put it in. You don't need pixel widths because its the same width as the column on Frog that you put the 'link to file' widget in. Another bonus about this script is that you don't need to find the file's UUID, all you need to do is put a Link to File widget on a page as well as a very short HTML Widget to initiate the larger script (placed likely on a shared dashboard, can be on multiple dashboards if not all users share one).
Larger Script to place on a shared dashboard(or multiple: students, staff, etc if not shared):
I'd just put this at the very bottom of the page somewhere so the margins associated with the HTML widget don't interfere with the look of your dashboard.If you don't want A4 height on the resulting iFrame, but would prefer the pdf to fit more 16/9 ratio, just reduce the padding-bottom % in line 2 of the HTML below. 56% should give you roughly 16/9 ratio, but you can change it how you want. For the purposes of this demo though, you can't really have different heights on different pages. It's fairly possible though.
<style> div.pdf_viewer { position: relative; padding-bottom: 130%; height: 0; overflow: hidden; } div.pdf_viewer iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style> <script> if (typeof PDF_To_Viewer !== 'object') { //just in case this is on multiple dashboards, only really want to instantiate it once. PDF_To_Viewer = { base_url: Frog.Utilities.getBaseUrl() + '/app/', init: function(anchor) { this.anchor = 'view_anchor_'+ Math.floor((Math.random() *10000) + 1); $('#'+ anchor).attr('id', this.anchor); //allow this element ID to be re-used on other pages. this.buckets = $('#'+ this.anchor).parents('div.sites_page').data('controllers').sites_page.page_pre_save_state.buckets; this.find_link_to_file(); }, find_link_to_file: function() { for (i=0; i<this.buckets.length; i++) { for (uuid in this.buckets[i]) { if (typeof this.buckets[i][uuid].widget.namespace == "widget.filelink") {//is this a link to file this.is_a_pdf(i, uuid); } } } }, is_a_pdf: function(i, uuid) { var context = {bucket: this.buckets[i][uuid], anchor: this.anchor}; $.ajax(this.buckets[i][uuid].prefs.resource_url, {type: "HEAD", context: context}).complete(function(xhr) { if (xhr.getResponseHeader('Content-Type') == 'application/pdf') PDF_To_Viewer.replace_with_viewer(this); }); }, replace_with_viewer: function(data) { var html = "<iframe src="https://docs.google.com/gview?url="+ encodeURIComponent(this.base_url + data.bucket.prefs.resource_url) +"&embedded=true" frameborder='0'></iframe>"; $('#'+ data.anchor).parents('.sites_page').find('div[data-content-uuid="'+ data.bucket.uuid +'"] div.widget_filelink').addClass('pdf_viewer').html(html); } }; } </script>
QuoteNow, on the page that you have a 'Link to File' widget that points to a PDF, put this inside an HTML widget(again, likely best to just put it at the bottom of the page):
<div id='something_somewhat_unique'></div> <script> PDF_To_Viewer.init('something_somewhat_unique'); </script>
QuoteFrom the above script, you can see that I used the same text in the id of the div as I did in the init function.
You'll probably also realise that this doesn't use any APIs but rather depends on the DOM. Frog don't support use of the DOM, but I couldn't find any reliable APIs to use to get the visible PDFs on a specific page. If there is a viable api that I skipped over, i'd be willing to alter this so that it worked with that instead. If not, the only problem with this code would be if Frog changed some major core parts of their code and even then, all that would happen would be that the 'link to file' widgets would just stay normal, they wouldn't change to iFrames.
4) @emoseley posted this idea:
QuoteMost PDF's I use are about 4 or less pages. I open them in Acrobat and save the file as a .png. Acrobat renders each page as an image. I use a table in the text widget to easily make the size uniform and upload one image per cell.
5) And this one:
Quote1 - On your site, drag in a the Link to file widget
2 - upload your PDF and uncheck the Force download option
3 - Save and close the editor
4 - Click on the link, the PDF should now open in a browser tab
5 - Copy the addressPaste this address into the "Embed Website" Widget
Thanks for posting this. I was wondering how best to share these. If you need me to elaborate on any of these (especially the top two), just let me know. From your original description, 2) seems the closest match, but... if youy check to Ideas Portal, Embed Doc Widget - Ability to embed a PDF Document within a site - http://ideas.frogcommunity.com/ideas/FRG-I-725 is actually marked as In Development
Hope something here helps
Graham
-
Hi folks,
The old forum needs multiple security updates and is proving to be quite time-consuming to maintain.
So we are thinking of shutting it down, in fact we're going to shut it down. We have an offline back up so if anybody is ever desperate we might be able to access it. But if there's anything you think you might want (any code from the code snippets, that sort of thing), it's worth grabbing it as soon as possible.
Here's a link to the old forum:
I've already grabbed the snow / leaves code.
Graham
-
Hi Sue,
Unfortunately i don't think this is possible with mailto links - but FrogLearn forms can be set up to send an email on submission. You'd need a form per staff member, but it would include the username of the sender automatically. Staff couldn't hit 'reply' but at least they'd see who had sent them the message.
Graham
-
Sorry @DianePrince,
I've just tried myself and it is hard to remove the background colour, so let's bypass that altogether, this code hides the blue top:
<style> .widget_sharedfolders .theme-headerbg { height:0px; overflow:hidden; } <style>
And this code replaces it with a solid red box:
<style> .widget_sharedfolders .content-wrapper:before { content:"Shared Folders"; height:30px; background:#FF0000; display:block; width:100%; padding:10px; font-weight:bold; } </style>
I'm going to guess you'd want to style it up a bit more, but this should get you started.
Of course, you're welcome to create an idea on the Ideas Portal too
-
 1
1
-
-
Have you guys seen this guide we've put together for FrogProgress setup?
https://www.frogcommunity.com/app/file/asset/D9E709AF2003049233DEDFD48F7D63060CD2894C404B61EC/
-
Hi,
I think it could hurt to contact Vivo. If Tracy is chasing them already then you as a paying client might help add pressure and generate a response. We're always keen to work with 3rd parties, but sometimes it is not a priority for them. I'm not saying that's the case here, for all I know they have been working on this issue this Tracy contacted them.
-
Hi @S Marcham
When I saw your post I contacted Tracy to ask about this. I understand she's been chasing Vivo twice a week since you reported this to us. I'm really sorry it's still an issue, especially as we haven't had any reports from other schools about the SSO not working. Which makes the whole thing more frustrating.
Have Vivo said anything to you?





Display Logged in Users Calendar
in Learn / Play / Progress
Posted
Not a silly question at all. Unfortunately right now, you can't set the calendar widget in this way.
You can embed the entire calendar in a page using the following address with the embed website widget: yourfrogURL/app/calendar
I've had a quick look on Ideas Portal and didn't see this as a suggestion, so feel free to create a new Idea for this.
Graham