Search the Community
Showing results for tags 'widget'.
-
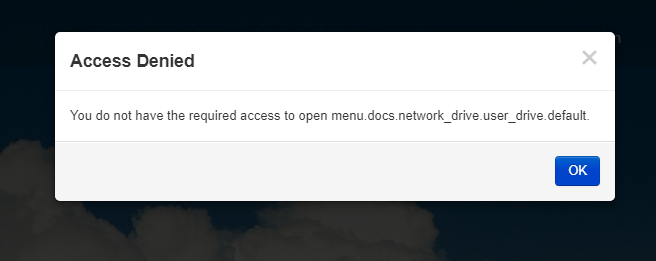
Hello Wondering if anyone could help with an issue which popped up for some of our users (just students by the looks of it), seemly out of nowhere with no known changes to permissions, policy settings, etc. Student users are having the error, screenshot attached, "You do not have the required access to open menu.docs.network_drive.user_drive.default.". When navigating to a page with the Network Files widget to their Home folder. Or in FrogDrive > Home Drive. I've checked the policy permissions for FrogDrive and Network Files apps/widgets, file paths in Users is correct, permissions of the folder on the file server. Nothing out of place as far as I can see. What setting am I missing to check? Many thanks Sean
-
The brilliant @Simon Law has built a new widget which adds a site's menu to a page, to save us all from having to do this manually using text widgets. You can download this from the showcase page: https://www.frogeducation.com/community/frogcode/frogcode-showcase/navigation
-
Hi, I am going to ask a few questions regarding widget development: what DB software do you use (mogo, mysql, plaintext)? what npm module is used to manage this database? with out using any thing like frog forms, frog data viewer, csv files, frog documents of any kind. Could I please get access to give my widgets an actual database table? Can we get the ability to read console print outs from the server side code execution of widgets? Can we please get some form of API access for the server side part of EJS templates, mainly for use with databases. Essentially as somebody who has limited experience developing web apps, I find that the current widget system of having to hack in things from locally hosted files, or using the client to connect to a Document based database hosted on 365 is too janky. Client side access for rendering inside an EJS template is exactly what I want but I don't have the tools available to do the really cool stuff I want to do. In a nut shell you can't watch Doctor Who on BBC one if you have a Television, but no TV channels. EJS is our television but right now we have no decent channels to watch. I know, I make a post about this every year but, Frog Code seriously needs to start being worked on again, right now we can not even delete our demo widget projects. I think Frog Code needs a road map and a clear plan, or it needs to be removed if you have no plans on finishing this feature. Sorry to sound like a brat, but I feel this is a seriously huge missed opportunity. Thank you
-
Here's a new FrogCode widget: https://www.frogeducation.com/community/frogcode/frogcode-showcase/visitor-log We worked with George Bligh from Greenshaw on this widget. When someone views a page with this widget on, it records their visit. Anyone with Edit and Manage rights gets a button which displays a list of all visitors, their profile, their children (if a parent), how many times they have visited the site and the time and date of their last visit. (This widget uses the datastore - a little known about feature of Frog's API.) Updates This latest version 2.2 includes a "copy to clipboard" button, which allows you to copy the whole table and paste it into a spreadsheet program like Excel. The second new feature includes the ability to alter the Datastore's reference. So if you wish to reset the log, instead of deleting the widget and adding it again, you can now change the reference and the information will remain stored.
-
Primarily requested by Matt Day at Chosen Hill, Folder Search bypasses the search limitation of FrogDrive and allows users to search through all folders to find the files they might need. Matt wants to use Frog to host all 100+ of their policies, but has organised them into folders. Currently his users cannot search them easily in FrogDrive. With Folder Search, they can. It can also play mp4 videos directly, so it’s second use is to help create a video galleries. https://www.frogcommunity.com/frogcode/showcase
-
What do we have lots of? Well, I've got loads of worksheets - some really good 'old ones' long since scanned to computer and of course all the recent ones created on computer.... Most of them are sat in frog sites so that students can download and print them off should they lose their own. But what if all of these worksheets could be completed on frog without the need to turn them into frog quizzes or use a third-party site or app? Well, as this is the showcase..... https://drive.google.com/file/d/0B2QYvi40BJqDRWw0N3JPVUdqWk0/view?usp=sharing Sorry there is no sound on the video, I need to invest in a microphone! Features Could be used as a basic painting app Allows a file to be loaded into the background - this means you can write, type and draw over the top but the eraser won't wipe out the underlying file! Normal and full-screen modes Zoom and pan - watch the ink marks move with the worksheet Save button produces a .png file of the entire work which can be saved in the usual way or copied and pasted into a document (or uploaded and handed in!) It's based on http://literallycanvas.com. All I have done is make it work in frog and integrate it with FrogDrive. To do Save the ink so the student can return to the worksheet later (if only there was a way of saving data in frog!) Save the ink and display to the teacher all of the worksheets in their current states - with some work it should be possible for the teacher to "watch live" as the worksheet is completed and so know where to target help first. Think about what happens \ what we would want to happen, if this is part of a site that has been assigned to a group/student. Only works for image files at the moment - any server side devs at frog got anything for on demand file conversion? If anyone can help with any of this we can share the code and half the work... Paul
-
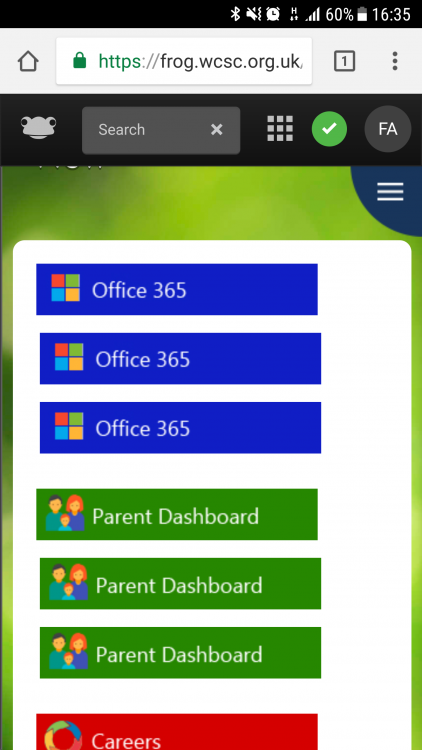
Hi Is there any way I can get a nested page to be centred on a page? I have created a number of pages with three equal columns - each one has an text widget containing an icon image linked to various places. Each of these 3 column pages are then nested onto one page. It looks fine on a PC as all three columns show across the page but on a phone it justifies to the left.upsetting the design. Thanks Ann
-
HI I am trying to update a the widget image on a widget I have created (well @Graham Quince created really) . I can't get the image to change. I have called it icon.png.. I have clicked on Update Image in the assets / Icon.png section and it uploads the new image but does not use it. I have logged out and logged in again . The original image that was in place is still used when I look at the widget list, but it has disappeared under assests/icon.png Ann
-
Hi I would like to create a widget that displays a student's form group. I understand this functionality was available in Frog 3 Before I start can anyone tell me if it is even possible. I haven't done much with HTML and CSS so I'd be on a bit of a learning curve (I used to programme in COBOL in the good old days !) Ann
-
So, some long talked about widgets in FrogCode are finally ready for sharing, I've just added: Personalised welcome Week indicator Form styling (started work on this at the FrogCode event at the Judd) Soon to be joined by George Bligh's My Progress widget, which displays the My Progress application in a page for students. You can download these and other widgets at https://www.frogcommunity.com/frogcode/showcase
-
Hi all, At long last and much requested, you can now download and install an activity timer widget. Teachers can set 3, 5, 10 or 15 minutes or enter a time manually. The timer can be paused, stopped etc… It even plays an alert sound when the time is up. https://www.frogcommunity.com/frogcode/showcase
-
I've been having a look at the shared folder preference. I was just wondering if there was an API available to get the contents of the folder that's been selected? I can output the UUID, but that's about it. Ideally so I could get something like an array of all the image contained within a chosen folder. Thanks, Simon
-
I've created a ticket on the Ideas Portal for the 'Link to File Widget' which is still pretty hideous by any account. It would be great to finally get some ideas and development actioned on this widget. Although the text widget has really pulled through with regards to links a lot of teachers back off instantly when you mention a different method of linking to a file. My ideas are as follows. - Make link to file widget similar to 'External Link' widget whereby we can add an icon title and description. Although maybe this idea would be better as a separate widget this would be really useful. Sometimes we want a document to stand out and look professional on a website - for example an important policy. Having this option would give use some consistency when linking documents next to websites etc. - Link to file automatically adds a file icon which can be customised or hidden. When uploading a PDF it would be useful to see the document is a PDF. See link below. https://frogeducation.ideas.aha.io/ideas/FRG-I-1030
-
I was all excited the other day and showed off my first widget. Speaking to @clangstaff he suggested we create a thread asking for ideas about what widgets you want built. It would be cool when FrogCode is released to have a bunch of widgets ready to go, but Chris' suggestion went further: "wouldn't it be great to have a section on the forums where people could post requests, and those school devs who can make widgets were able to respond and build them". Current thinking is about FrogCode and widgets. You will be able to share and download widgets from the FrogStore but these widgets will have their code "locked". We'll be creating an area on the community site where you'll be able to share "open" widgets if you wish. So...given all that, let's start with a list here of widgets you'd like to see and if this is successful, we'll expand it into it's own section
-
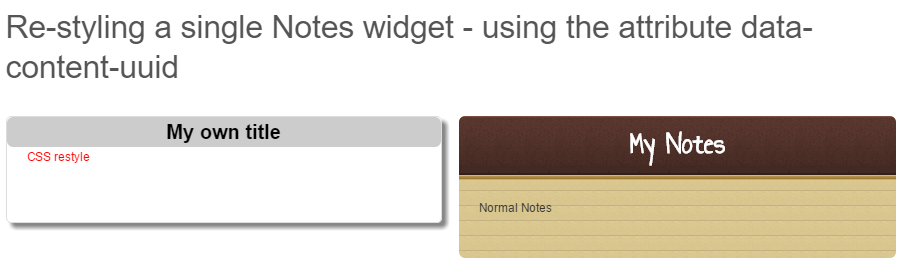
Following on this earlier post about styling individual elements in FrogLearn, here's how you can completely change the look of My Notes, including the title! You'll need to follow these steps first: Add your widget to page. Save and close the editor. Right-click on the widget and choose Inspect Element In the Elements section of the developer tools, move up the tree until in the page window, the entirety of the widget is highlighted In the Element area, copy the highlighted code Paste this code into your favourite code editor Isolate the bit called data-content-uuid="" Back to the browser, you can close the Developer tools. Re-edit the page and drag in the HTML widget Get started styling <style> div[data-content-uuid="your_UUID"]{ border-radius:5px; border:1px solid #DDDDDD; box-shadow: 5px 5px 5px #888888; } div[data-content-uuid="your_UUID"] .widget_notes .widget_notes-wrap .frame { color:#FF0000; background:#FFFFFF; background-image: none !important; height:100%; } div[data-content-uuid="your_UUID"] .widget_notes .widget_notes-wrap { color:#FF0000; background:#FFFFFF; background-image: none !important; height:100%; } div[data-content-uuid="your_UUID"] .widget_notes .widget_notes-wrap .header { color:#000000; background:#cccccc; background-image: none !important; text-indent:-9999px; line-height:0; margin:0px; height:30px; padding:0px; margin:0px; vertical-align:middle; border-bottom-radius:0px; } div[data-content-uuid="your_UUID"] .widget_notes .widget_notes-wrap .header:after { text-indent:0; display:block; line-height:30px; font-size:20px; font-family:Arial; content: 'My own title'; } </style>
-
When I posted the snippet to allow you to restyle of My Notes, I hadn't thought that it wasn't as straight forward to change the title of Phrase of the Day. This bit of CSS is the easiest way I've found of changing all Phrases of the Day, although if you combine it with the the technique(?) mentioned in the restyling My Notes, you can restyle individual widgets in the same way. <style> .widget_phrase-wrap .header { height:50px; overflow:hidden; } .widget_phrase-wrap .header h2::before { content: 'My own title \a'; white-space: pre; } </style>