-
Posts
36 -
Joined
-
Last visited
Personal Information
-
School
Cwmtawe Community School
Recent Profile Visitors
1,731 profile views
Sean_M's Achievements
-
Hello I've been using a bit of html, that reveals content on click, for a while as information blocks around the platform. But had an idea of a digital advent calendar where it reveals a prize. Video demo attached and code is below (will need tweaking for your platform, e.g. host and change file paths to images). You could have just one widget and update it each day, or set up a page with 25 and use rules to reveal the new one each day. <style> details { border: 2px solid #dc1f12; padding: 0.3em 0.3em 0; border-radius: 8px; font-size: 12pt; color:black; background-color:#dc1f12; font-family: Arial, sans-serif; text-align:center; } summary { font-weight: bold; margin: -0.3em -.3em 0em -.35em; padding: 0em; padding-left: .7em; color:black; text-align:center; background-color:#dc1f12; border-radius: 4px 4px 4px 4px; font-size: 13pt; } details[open] { padding: .3em; background-color:green; } details[open] summary { border-bottom: 2px solid #dc1f12; margin-bottom: .3em; border-radius: 4px 4px 0px 0px; } summary::marker { color:#dc1f12; visibility:collapse; } </style> <details> <summary title="Advent Calendar"> <br>Advent Calendar<br><img src="https://cwmtawefrog.npted.org/app/file/resource/32AC383320030A17EDDF0F6BA97E2D09966982CCCFD813B3.png" style="height:40px; width:40px;"><br>[click to reveal #1]</summary> <br><img src="https://cwmtawefrog.npted.org/app/file/resource/38E18D3D200306FB84273F883CDFE20208D1524C4913B76A" style="height:140px; width:140px;"> <P>You got some chocolate!</P> </details> 2022-11-30 11-44-52.mkv
- 1 reply
-
- 1
-

-

Is there a way I can use Google Translate on Frog?
Sean_M replied to K.Ermit's topic in Common Questions
Do not use this in Edit mode!!! haha. Make sure you have the original language selected before opening the Editor. It'll save it as the translated language otherwise. -
Hello Wondering if anyone could help with an issue which popped up for some of our users (just students by the looks of it), seemly out of nowhere with no known changes to permissions, policy settings, etc. Student users are having the error, screenshot attached, "You do not have the required access to open menu.docs.network_drive.user_drive.default.". When navigating to a page with the Network Files widget to their Home folder. Or in FrogDrive > Home Drive. I've checked the policy permissions for FrogDrive and Network Files apps/widgets, file paths in Users is correct, permissions of the folder on the file server. Nothing out of place as far as I can see. What setting am I missing to check? Many thanks Sean
-

How do I make my Frog festive? - (now includes Winter, Autumn)
Sean_M replied to K.Ermit's topic in Common Questions
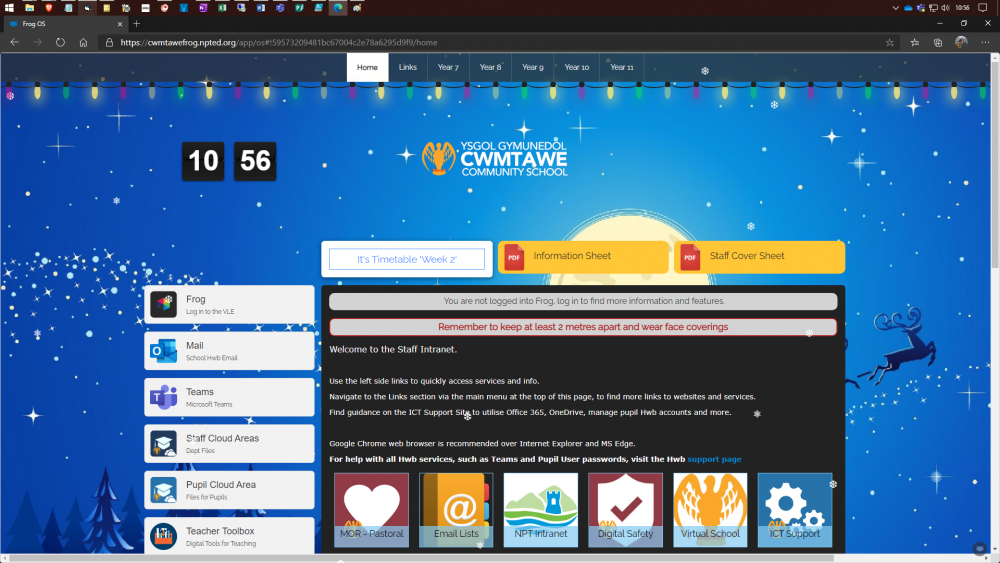
I've made some improvements to the code as there were some inconsistencies with parts, like colours. Plus I've added more lights to cover larger screens and made it so a horizontal scrollbar doesn't appear when the content goes off the page @Graham Quince - for info -
I couldn't decide on a single background for a page theme, so here's some simple code that'll allow random backgrounds on different page visits. (or refresh). Thought it might be useful for someone, improve and adapt it to your needs :-) <script type="text/javascript"> <!--Find the path to your images under site assets by using the Inspect feature on a browser. /file/asset/...--> var images = ['image_1_path', 'image_2_path']; <!--Find class name for the div that holds your background, may differ template to template. Put in below brackets--> document.getElementsByClassName('ui-theme-basicnavigation-container theme-container os-background-fill-important')[0].style.backgroundImage = 'url(' + images[Math.floor(Math.random() * images.length)] + ')'; </script> One thing to note, the HTML widget only runs once, at page load, so if you navigate around the menu and go back to a page you've already visited, it will go back to the default theme image you've chosen in the editor. But it's good for single pages etc. And you can add the code to all pages in your menu. Demo attached (refreshing triggers a new background) 2020-12-01 16-18-12.mp4
-

Christmas Lights code - can anyone get this working?
Sean_M replied to Sean_M's topic in General chat
No surprise that the coding legend @pconkie comes to the rescue, haha. Thank you very much, awesome. Thought this would be nice, bringing some cheer to our users at the end of THIS year. I’ve tweaked the colours (to red, green, yellow) and position properties to expand over the whole page width (otherwise it’s limited to containing layout box) and works out well at lest for the template used. Results in image and tweaked code below. <style> body { background: #000; } .lightrope { text-align: center; white-space: nowrap; overflow: hidden; position: absolute; top: -65px; left: -280px; z-index: 1; margin: 0 0 0 0; padding: 0; pointer-events: none; width: auto; } .lightrope li { position: relative; animation-fill-mode: both; animation-iteration-count: infinite; list-style: none; margin: 0; padding: 0; display: block; width: 12px; height: 28px; border-radius: 50%; margin: 20px; display: inline-block; background: rgba(12, 236, 65, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(12, 236, 65, 1); animation-name: flash-1; animation-duration: 2s; } .lightrope li:nth-child(2n+1) { background: rgba(0, 255, 255, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(255, 236, 122, 0.5); animation-name: flash-2; animation-duration: 0.4s; } .lightrope li:nth-child(4n+2) { background: rgba(247, 24, 38, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(247, 24, 38, 1); animation-name: flash-3; animation-duration: 1.1s; } .lightrope li:nth-child(odd) { animation-duration: 1.8s; } .lightrope li:nth-child(3n+1) { animation-duration: 1.4s; } .lightrope li:before { content: ""; position: absolute; background: #222; width: 10px; height: 9.3333333333px; border-radius: 3px; top: -4.6666666667px; left: 1px; } .lightrope li:after { content: ""; top: -14px; left: 9px; position: absolute; width: 52px; height: 18.6666666667px; border-bottom: solid #222 2px; border-radius: 50%; } .lightrope li:last-child:after { content: none; } .lightrope li:first-child { margin-left: -40px; } @keyframes flash-1 { 0%, 100% { background: rgba(12, 236, 65, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(12, 236, 65, 1); } 50% { background: rgba(12, 236, 65, 0.4); box-shadow: 0px 4.6666666667px 24px 3px rgba(12, 236, 65, 0.2); } } @keyframes flash-2 { 0%, 100% { background: rgba(255, 236, 122, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(255, 236, 122, 1); } 50% { background: rgba(255, 236, 122, 0.4); box-shadow: 0px 4.6666666667px 24px 3px rgba(255, 236, 122, 0.2); } } @keyframes flash-3 { 0%, 100% { background: rgba(247, 24, 38, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(247, 24, 38, 1); } 50% { background: rgba(247, 0, 148, 0.4); box-shadow: 0px 4.6666666667px 24px 3px rgba(247, 24, 38, 0.2); } } </style> <ul class="lightrope"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> -
Hi All I've tried tweaking it to fit the Frog platform but I'm having no luck making it work. Any ideas would be awesome! https://codemyui.com/christmas-lights-pure-css/ <ul class="lightrope"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> $globe-width: 12px; $globe-height: 28px; $globe-spacing: 40px; $globe-spread: 3px; $light-off-opacity: 0.4; body { background: #000; } .lightrope { text-align: center; white-space: nowrap; overflow: hidden; position: absolute; z-index: 1; margin: -15px 0 0 0; padding: 0; pointer-events: none; width: 100%; li { position: relative; animation-fill-mode: both; animation-iteration-count:infinite; list-style: none; margin: 0; padding: 0; display: block; width: $globe-width; height: $globe-height; border-radius: 50%; margin: $globe-spacing/2; display: inline-block; background: rgba(0,247,165,1); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(0,247,165,1); animation-name: flash-1; animation-duration: 2s; &:nth-child(2n+1) { background: rgba(0,255,255,1); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(0,255,255,0.5); animation-name: flash-2; animation-duration: 0.4s; } &:nth-child(4n+2) { background: rgba(247,0,148,1); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(247,0,148,1); animation-name: flash-3; animation-duration: 1.1s; } &:nth-child(odd) { animation-duration: 1.8s; } &:nth-child(3n+1) { animation-duration: 1.4s; } &:before { content: ""; position: absolute; background: #222; width: ($globe-width - 2); height: $globe-height/3; border-radius: 3px; top: (0 - ($globe-height/6)); left: 1px; } &:after { content: ""; top: (0 - $globe-height/2); left: $globe-width - 3; position: absolute; width: $globe-spacing + 12; height: ($globe-height/3 * 2); border-bottom: solid #222 2px; border-radius: 50%; } &:last-child:after { content: none; } &:first-child { margin-left: -$globe-spacing; } } } @keyframes flash-1 { 0%, 100% { background: rgba(0,247,165,1); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(0,247,165,1);} 50% { background: rgba(0,247,165,$light-off-opacity); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(0,247,165,0.2);} } @keyframes flash-2 { 0%, 100% { background: rgba(0,255,255,1); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(0,255,255,1);} 50% { background: rgba(0,255,255,$light-off-opacity); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(0,255,255,0.2);} } @keyframes flash-3 { 0%, 100% { background: rgba(247,0,148,1); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(247,0,148,1);} 50% { background: rgba(247,0,148,$light-off-opacity); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(247,0,148,0.2);} }
-
Sean_M started following Site Timeline Error
-
Hi All Just wondering if you have come across this error with the Site Timeline widget. "Sorry, something went wrong" (image attached) No content loads in the widget, happens on existing sites and newly created pages/sites with the Site Timeline widget on it. Cheers ?
-
Thanks Graham. I suspected a full html solution would be the only way (for now). Was hoping to make a nested page that could be put on a page with any video in the widget, for staff who don't know html could just drop it on not worrying about the code. That's cool though, I definitely will use it for digital signage.
-
Would it be possible to have a hide/minimise button on the top bar of site/app windows? It could go next to the close 'x' button, possibly have a minus symbol and maybe have a little animation shrinking the window into the Quick Lunch to show where it's hiding to. Alternatively, flash/jiggle/highlight the Quick Lunch icon. It would have the same function as pressing the 'h' key, (or clicking the Frog Head). This would be real nice for less advanced users.
-
ahh, easy as mince pie, thank you good sir.
-
What about publisher files not being supported at all? (Maybe it's been explained and I missed it) Just need a little old download NOT PREVIEW (Network Files widget and in FrogDrive) Happy New Year!
-
Great Code. I'm looking into adding a little bit of sway to the snowflakes as they drop. Anyone on the (snow) ball who could help? Thanks