sclough
School User-
Posts
30 -
Joined
-
Last visited
Personal Information
-
School
The Radclyffe School
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
sclough's Achievements
-
I’m trying to create a way of finding students who’ve never logged into Frog, or haven’t logged in within a specific time frame. My idea was to compare the analytics login data with the user API to get a list of student who are current users but haven’t logged in. The problem I’m finding is that with ‘analytics.getStats’ there’s no unique data to compare against. I was hoping that the data would include the student UUID or Username but it just has the display name. Is there any way to get the API call to include the username or the UUID? Here’s the code: Frog.Model.api('analytics.getStats', { module: 'users', function: 'getTotalUserLogins', dateFrom: '2020-12-12 00:00:00', dateTo: '2021-01-10 23:59:59', l: 0, o: 0, }).done(function(response) { console.log(response); }); Does anyone have any suggestions about how to get this data coming through?
-
@Graham Quince Thanks for the template.
-
Thanks Unfortunately there's no way to get it onto the loading screen. You can't really modify that in any way.
-
@ADT Here's some updated code: <script> var wA = [], sA = [10,11,12], tA = [2,4,6,8,10,12,14], fA = ['❄', '❅', '❆']; function r(a) {return a[Math.floor(Math.random() * a.length)]} for (var i = 0; i < $(window).innerWidth(); i++) {wA.push(i)} for (var i = 0; i < 15; i++) {$('<div class="s-fl" style="position: fixed; color: #fff; top: -20px; left: '+r(wA)+'px; font-size: 20px;">'+r(fA)+'</div>').appendTo(this.element.closest('.app-sites'))} $('.s-fl').each(function(){ var el = $(this) setTimeout(function(){ el.animate({'top' : '100%'}, r(sA) * 1000, function(){ $(this).css('top', -20); setInterval(function(){ el.animate({'top' : '100%'}, r(sA) * 1000, function(){ $(this).css('top', -20); })}, r(tA) * 1000); }) }, r(tA) * 1000); }); </script> This should only apply the snow to the site it's on now
-
You could try this: <script> jQuery(document).ready(function($){ var wA = [], sA = [10,11,12], tA = [2,4,6,8,10,12,14], fA = ['❄', '❅', '❆']; function r(a) {return a[Math.floor(Math.random() * a.length)]} for (var i = 0; i < $(window).innerWidth(); i++) {wA.push(i)} for (var i = 0; i < 15; i++) {$('<div class="s-fl" style="position: fixed; color: #fff; top: -25px; left: '+r(wA)+'px; font-size: 20px;">'+r(fA)+'</div>').appendTo('body')} $('.s-fl').each(function(){ var el = $(this) setTimeout(function(){ el.animate({'top' : '100%'}, r(sA) * 1000, function(){ $(this).css('top', -20); setInterval(function(){ el.animate({'top' : '100%'}, r(sA) * 1000, function(){ $(this).css('top', -20); })}, r(tA) * 1000); }) }, r(tA) * 1000); }); }); </script> This is just a quick snippet I wrote last year. I think it should work for the whole platform if you add it to your main school dashboard. I've not tested it too much in Frog though as it was designed to be something that just goes on websites.
-
I remember a couple of years ago, there was some information around on FrogLearn guide to using OAuth and there was a template too. Is the template still around / is it still valid? No problem if it's not, it's just something that I thought I might look at again. Thanks, Simon
-
I've used PHP in some of the widgets I've created but always hosted the PHP files on our website server. Then I've used Ajax within the widget code to connect to the PHP files to send and return data. I'm not sure you can include PHP in the actual widget itself though.
-
The folder does need sharing first. Unfortunately, there's no other way around sharing it.
-
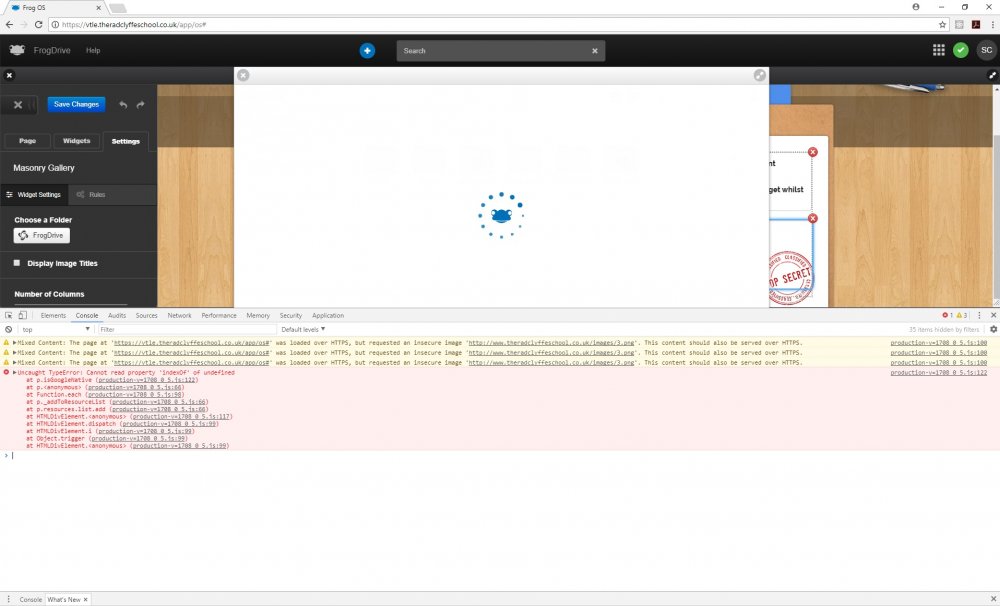
We had an issue before the summer where when we tried to access our documents folders we just got the Frog loading icon (#YZS-310-22518). This was resolved, but something similar seems to be happening in Frog Code. When I include a shared folder preference in a widget: selectFolder: { type: "sharedfolder", defaultValue: "" } Then I try to select a folder, the only thing that appears is the Frog loading icon (see attached image for more). It won't let me select anything, and it seems to stick on this screen. I've tried this in a few widgets, and created one called 'Image Upload Test'. It does seem to be an issue with the shared folders preference only. There is a console error, but I'm not sure that's related to this problem. Any help would be greatly appreciated, Simon
-
@Graham Quince Please ignore that last message. I can get the styling from the console.
- 11 replies
-
- 1
-

-
- themes
- boilerplate
-
(and 1 more)
Tagged with:
-
@Graham Quince I was having a look at the Blank Theme - Navigation Only yesterday, and it does have a title, it's just set to display: none; and visibility: hidden. Would it be possible to get the base CSS for this theme? Then I could start designing a new theme from this blank template.
- 11 replies
-
- themes
- boilerplate
-
(and 1 more)
Tagged with:
-
It's worth trying. We'd need some boilerplate code first. I just started created a new site with the blank theme but we'd need the default theme CSS to get started properly.
- 11 replies
-
- themes
- boilerplate
-
(and 1 more)
Tagged with:
-
Hi @Chris.Smith Thanks for that. It has fixed the issue. Thanks for the code snippets that you send through for the Progresso widget too. I've been having a look at that today. I'm going to go back to having a look at that widget soon.
-
Is there any way of using a widgets prefs in the widget.ejs file? My main.ejs looks like this: <div data-name="Widget.TRSImageFilter" class="widget-content"> <div class="trs-image-filter"> <img src="<%= app.prefs.selectImage.value %>" class="edited-image"> </div> </div> and works perfectly. When I try and add the same to the widget.ejs file though, it just stops the whole widget from being selected: <div data-name="Widget.TRSImageFilter" class="widget-content"> <img src="externalapps/icon/607275C42001BC47828FFFE02B4F480E0F009D6CE5A1B109" /> <h4><%= app._('widget.title', null, '607275C42001BC47828FFFE02B4F480E0F009D6CE5A1B109') %></h4> <div class="trs-image-filter"> <img src="<%= app.prefs.selectImage.value %>" class="edited-image" /> </div> </div> I'm trying to create an image editor using the canvas element. So the preview would need to be visible in edit mode. Thanks, Simon