-
Posts
2,046 -
Joined
-
Last visited
Posts posted by Graham Quince
-
-
@Sue Busher all installed. You can find it in the my widgets category
-
Hi Sue,
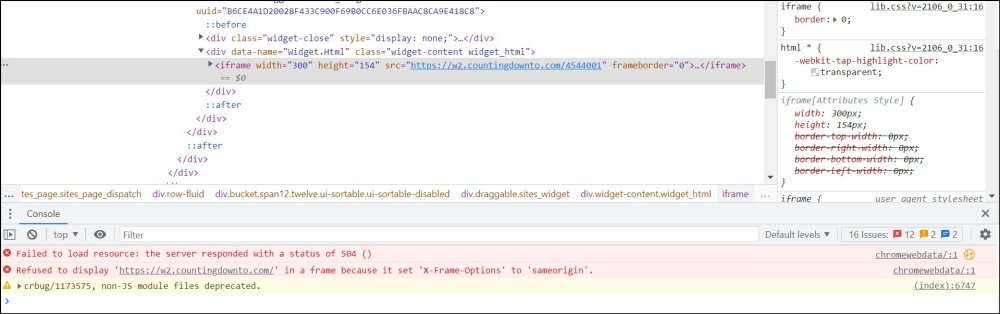
When I embed that code, in the developer console I get this message
The error suggests the host website for the countdown clock is the one blocking the embed, which is strange because I can see from the website that it provides an embed code.
Looking at the clock though, it seems pretty similar to one of the FrogCode widgets by Paul Conkie: https://www.frogeducation.com/frogstore/widget/event-countdown, could you use that instead?
-
I'd just like some feedback if you have time. Once, all social media was blocked in school, but I'm getting the sense that's not the case these days.
-
Oh, that's good to know. I didn't realise Office365 had that option too.
-
Hi all,
I just had a school ask me for the best approach to display a PDF but prevent downloads. They do use Google, so I think there's a sharing option that prevents downloads, and coupled with the Google Embed widget, that should work.
The other option was to recreate the contents in a text widget.
But I feel like I'm missing an option. Has anyone else had this issue? and if so, what was your solution?
-
Point taken. I meant "issue" in the general sense, not the behaviour sense. He made use of the tools available, (in his case), not any differently that we would use spell and grammar checks.
-
 1
1
-
-
Here's a tiny bit of CSS you might find helpful if you're using the Data Viewer for forms and that Clear Results button is awfully tempting to click. Obviously there's the warning pop-up asking for confirmation, but if you want to remove the possibility entirely:
<style> .dataviewer-clear { display: none !important; } </style>
That hides it for all Data Viewers, if you place it on the staff dashboard for instance. Should you need to access a data viewer's delete button yourself, then you'll need to open the platform in Safemode (swap out the end of your web address for /app/os?safemode )
Or to target a specific viewer:
<style> div[data-content-uuid="WIDGET_UUID"] .dataviewer-clear { display: none !important; } </style>
-
Quote
In the real world if you are stuck you ask someone..... or google it. As a teacher when i have new lessons plans to make the first thing i do is try and find someone else's resources to tweak. We cant blame students for trying to cut corners but they should be shown its a really useful resource to support there work.... not to do it for them!! Just like Wikipedia 🤣😂🤣
On a personal note i think its great.... I've just got it to help me create my Frayer Model PowerPoint sides..... I've asked it create topic tests... give me some examples of tasks to do with the students for some of the boring theory lessons........ but it wouldn't give me the lottery numbers for the weekend!!
Like all tools you have to be trained on how best to use it..... hence the need to teach the students about it.... rather than panicking, blocking it at school, making it a bad thing to use etc!!
I think those are some really valid points. I've done some exams as an adult and the whole thing seemed absurd to me that I had to rely on memory when during the day job I would just open a search window.
And I completely agree about training students vs blocking. I think what has surprised me the most is how quickly web service AI has gone viral and Adrian is saying he's already had an issue with a student.
Has anyone else got a story about ChatGPT or one of the image AIs i.e. Midjourney etc...
-
12 hours ago, gbligh said:
Our parents like the app the most because they don't need to always log in. That seems to be the biggest selling point to them.
Our students use it on a regular basis to access the platform. They like the notifications and not needing to always log in. One thing they all ask for is if the 'Show dashboards on WiFi only' toggle to be turned off by default and then they turn it back on if they need it.
Staff tend to use Frog in the browser.
Hi George,
Thank you for this write up. It's interesting to read about the request for Wifi only's default change. It's a difficult one, isn't it. We'd have to make that change for all users (unless there's something we can do in System Preferences).
Do your teachers have a reason for using the browser instead?
-
16 hours ago, MrsCotterill said:
Staff have said the same about been kicked out of it on regular basis.
Hi Karine,
Thank you for this post. It's a bit concerning to read about users being kicked out of the app. Are our Service Desk aware?
-
Now then.... did you notice anything different about this ribbit?
Following Adrian's post about ChatGPT, I used that AI to generate the article. It was simple enough to paste in the text from the hotspot's video transcript, then I asked ChatGPT to summarise the the text into a paragraph and 5 bullet points.
This was the result:
QuoteThe HotSpot Widget is a powerful tool that allows teachers to create interactive hotspots within their online content. These hotspots can be used to provide additional information, resources, or assessments, making learning more interactive and engaging for students. The widget is user-friendly and can be easily integrated into existing online content.
To use the HotSpot Widget, teachers can:- Drag the widget onto a page and upload an image
- Click and drag a box where they would like to place a hotspot
- Add information, such as a title, image, audio file or video, formatted text, and links
- Use the widget as an image menu by making it a direct link
- Use the widget in presentation mode, mandating that all hotspots within the image are clicked on before proceeding.
As you can see its fairly generic in the text and we tidied it up a little for the published result.
While impressive, I'm also left concerned for education. If a student has a homework to summarise key information, what's to stop them taking an AI shortcut? A bit like how the app PhotoMath offers step-by-step solutions to written equations. Is this something you are concerned about or am I overthinking it?
-
Hi everyone,
I know the forums are a little quiet, but looking at the analytics, there's still quite a few people checking regularly.
Please can you share how you're using MyFrog, specifically how are the following using it:
-
Parents
e.g. use it to check their child's homework
-
Students
e.g. hand in homework, read messages
-
Staff
Check cover, check timetable etc...
Doesn't have to be every teacher etc..., but in your anecdotal experience.
ThanksGraham
-
Parents
-
I don't think I'd be the only one. Did you see the essay marking post? It's impressive what's possible, but it will be a nightmare for teachers dealing plagiarism.
-
I think this should do it:
<style> .widget_dataviewer .app-container:not(.edit) { height: 1000px !important; } </style>
-
 1
1
-
 1
1
-
-
I've updated the Personal Data to Form widget:
Version: 0.2.0
- Fixed typo on the Get All Users button
- Now allows for multiple entries for a user to be imported at once
-
16 hours ago, gbligh said:
@Graham Quince I've added the lights, but they seem to stretch again giving the site a scroll bar at the bottom. I changed the first line of code too.
Not sure why it's different for you, but for your theme, position:fixed worked better:
<script> /* snow flakes */ var wA = [], sA = [10,11,12], tA = [2,4,6,8,10,12,14], fA = ['❄', '❅', '❆']; function r(a) {return a[Math.floor(Math.random() * a.length)]} for (var i = 0; i < $(window).innerWidth(); i++) {wA.push(i)} for (var i = 0; i < 15; i++) {$('<div class="s-fl" style="text-shadow: 2px 2px black; position: fixed; color: #fff; top: -20px; left: '+r(wA)+'px; font-size: 20px;">'+r(fA)+'</div>').appendTo(this.element.closest('.app-sites'))} $('.s-fl').each(function(){ var el = $(this) setTimeout(function(){ el.animate({'top' : '100%'}, r(sA) * 1000, function(){ $(this).css('top', -20); setInterval(function(){ el.animate({'top' : '100%'}, r(sA) * 1000, function(){ $(this).css('top', -20); })}, r(tA) * 1000); }) }, r(tA) * 1000); }); </script> <style> .ui-theme-pageicon1-container {overflow-x: hidden;} body { background: #000; } .lightrope { text-align: center; white-space: nowrap; overflow: hidden; position: fixed; top: 157px; left: 0px; z-index: 1; margin: 0 0 0 0; padding: 0; pointer-events: none; width: auto; } .lightrope li { position: relative; animation-fill-mode: both; animation-iteration-count: infinite; list-style: none; margin: 0; padding: 0; display: block; width: 12px; height: 28px; border-radius: 50%; margin: 20px; display: inline-block; background: rgba(12, 236, 65, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(12, 236, 65, 1); animation-name: flash-1; animation-duration: 2s; } .lightrope li:nth-child(2n+1) { background: rgba(255, 236, 122, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(255, 236, 122, 0.5); animation-name: flash-2; animation-duration: 0.4s; } .lightrope li:nth-child(4n+2) { background: rgba(220, 0, 77, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(220, 0, 77, 1); animation-name: flash-3; animation-duration: 1.1s; } .lightrope li:nth-child(odd) { animation-duration: 1.8s; } .lightrope li:nth-child(3n+1) { animation-duration: 1.4s; } .lightrope li:before { content: ""; position: absolute; background: #222; width: 10px; height: 9.3333333333px; border-radius: 3px; top: -4.6666666667px; left: 1px; } .lightrope li:after { content: ""; top: -14px; left: 9px; position: absolute; width: 52px; height: 18.6666666667px; border-bottom: solid #222 2px; border-radius: 50%; } .lightrope li:last-child:after { content: none; } .lightrope li:first-child { margin-left: -40px; } @keyframes flash-1 { 0%, 100% { background: rgba(12, 236, 65, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(12, 236, 65, 1); } 50% { background: rgba(12, 236, 65, 0.4); box-shadow: 0px 4.6666666667px 24px 3px rgba(12, 236, 65, 0.2); } } @keyframes flash-2 { 0%, 100% { background: rgba(255, 236, 122, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(255, 236, 122, 1); } 50% { background: rgba(255, 236, 122, 0.4); box-shadow: 0px 4.6666666667px 24px 3px rgba(255, 236, 122, 0.2); } } @keyframes flash-3 { 0%, 100% { background: rgba(220, 0, 77, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(220, 0, 77, 1); } 50% { background: rgba(220, 0, 77, 0.4); box-shadow: 0px 4.6666666667px 24px 3px rgba(220, 0, 77, 0.2); } } </style> <ul class="lightrope"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
I've put it on the student dashboard
-
 1
1
-
-
That looks brilliant! I'm sorry, I've not replied before (using up leave)
-
I've not heard of Badgr myself, but in terms of according badges:
- I worked with Collegiate School to use ePortfolios, Timelines and the Send Image To... function to create a tool to allow teachers to award badges.
- Gosforth Junior made their own certificate system, where teachers submitted students for a certificate and once a week, those students were added to a group which displayed them
- Separate to Gosforth Junior, Gosforth Academy ( @ADT ) use Groups and Rules to display Praise awards (Gold, Silver, Bronze etc...) to students based on their points.
So there's quite a few ways to approach this. Would it be worth setting up a chat?
-
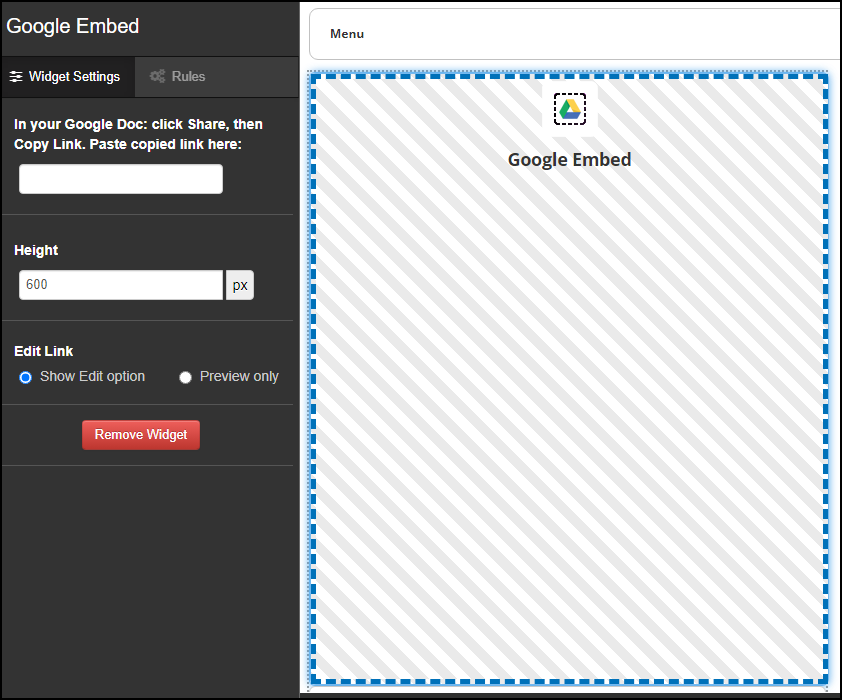
@gbligh came up with this widget.
Greenshaw High uses Google Suite for a lot of their documents, including Shared Drives. This has proven tricky to integrate into Frog, but with this widget, it's a little easier.
Copy the sharing link from the document and paste it into the widget. You have to manage all the sharing in Google of course, but at least you can add them to Sites without needing the HTML widget.

https://schools.frogeducation.com/frogstore/widget/Google-Embed
-
That's odd. Can you PM or email me the url and I'll take a look
-
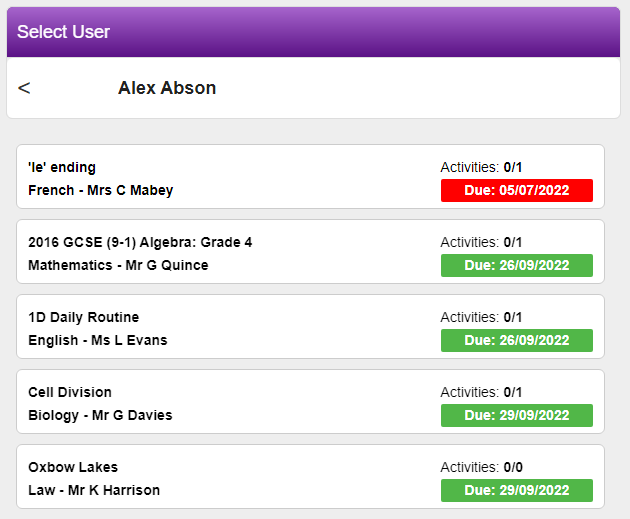
Provide a list for the logged in student of all their upcoming assignments. This widget mimics the data supplied in MyFrog's Assignments list and the assignment list in the FrogBar. It also responds to the Select User widget, allowing teachers and parents to view a student's homework quickly as a list.


You can download or request to have installed the widget from the FrogStore
-
Hi Dean,
Sorry, I've been away (and hoped someone else would have responded - oh well)
We did use to offer a FrogCode widget which was a page changer, unfortunately this stopped working (and I couldn't figure out why).
The Image Carousel is probably the best option these days. Add the widget to a page and point it to the site's timeline. Then any image you send to the site will appear. (I'd suggest using PowerPoint to make the slides and the "save as image" option.
To hide the cookie warning, something like:
<style> .cookie-consent-footer { height: 0% !important; } </style>
Should do the trick on an HTML widget on the site.
-
 1
1
-
-
Remove the lines that end in (4)
But make sure your last time includes a comma
-
Our fantastic FrogStore's new home is packed with easy-to-use, pre-built resources to make your life easier.
All the themes, teaching resources, widgets and academy products are now in one place so you can browse and explore the content easily.
The teaching resources have all been submitted by our schools and we’ve spent a little bit of time making sure all the sites available are up to date.
You can browse examples before installing.
The support team will install any resources on request to ensure each resource is in working order.
See the new FrogStore in action here!





Housekeeping Frog guide
in General chat
Posted
I'm putting together a new module for the training platform for all the end of year tasks, The nice thing about doing it that way is you'll be emailed a reminder automatically the following year.
Part of the module is including reminding teachers about markbooks, so Kris has put this graphic together to help you remind teachers on their noticeboard:
Quick question though, once I get this module published, would you want to be enrolled by me, or would you prefer to sign up for yourself?