
clangstaff
-
Posts
432 -
Joined
-
Last visited
Posts posted by clangstaff
-
-
Will check the date for myself - sounds like a good idea!
-
 1
1
-
-
At North Huddersfield we use 'nhts intakeyear firstinitial last initial' e.g nhts16ah
At Holmfirth we use 'intakeyear random3numbers tutorsinitials' e.g 16845cl
Neither of these a recognisable to staff and the only potential solution we have is to hand out lists of usernames to all teachers which is both time consuming to arrange but also for teachers to check.
I'd be surprised if many secondary schools used instantly recognisable usernames for their students. At North Huddersfield we in some cases have several students in the same year group with exactly the same name which would still cause confusion.
-
 1
1
-
-
I've got a few mobile friendly themes, I coded some time ago that I can share - if you drop me an email I'll send them across. You can then amend colours and logo's if needs be.
c.langstaff@holmfirthhigh.co.uk
-
 1
1
-
-
1 hour ago, Graham Quince said:
I remember teachers complaining about the folders at my old school. it was extra clicks

I'd agree with that - no need for folders just name the file appropriately.
-
@Graham Quince have you any update on this? As suspected now we've done a school wide launch of logging homework on Frog we have some very disappointed teachers who now have 100's of files submitted to them with no way of quickly identifying who created each one.
Surely this is a quick fix and should have been included in Dickens?
-
Cheers @Graham Quince that's what I needed!
-
 1
1
-
-
Rather than trawling through the code forums - can anyone let me know how you'd apply a css change to a specific widget and not all widgets of that type.
So as an example I want to change the style of an individual external link widget but not all the others on the page.
@Graham Quince I know you've posted some code for this before
Thanks,
-
This is generally the case when using FrogLearn it doesn't keep the formatting - I've not tested this but one thing you could try is pasting the text with formatting in to a Word doc. Copy the text again in word and then use the Word paste icon within FrogLearns text editor this may keep the formatting for you - let me know if it does!
-
 1
1
-
-
Default is down to individual users preference we have IE and Chrome and where Windows 10 we also have Edge
-
 1
1
-
-
Seems to be working fine in Chrome - IE seems is always causing issues I would advise trying to move away from this we've never looked back!
-
 1
1
-
-
@S Marcham Yes you will find a theme like Divi or Avada tend to come with built in page builders making the themes much easier to customise.
For example Divi page builder allows you to easily select from around 30 widgets and place them in various column layouts (similar to frog in this sense but with lots more flexibility and customisation).
-
@S Marcham That's right or you could set up a localserver initially and work on there XAMPP is easy to set up and use for this and there is tons of easy guidance online for setting up XAMPP and getting Wordpress set up.
I'd probably advise getting yourself a flexible theme to work with rather than one of the standard themes - I use a theme called 'Divi' below is an example of a site I created for another school using WP and Divi.
www.nhtschool.co.uk
-
 1
1
-
-
www.holmfirthhigh.co.uk
Our website is currently built using FrogLearn the theme is a custom made one by myself and took quite a lot of work though this was created right at the launch of FrogLearn when there weren't many example themes available to customers.
Although the website did fit our needs for some time, overall using FrogLearn gave us a few options...
- A lot of manual work from staff to keep up to date with relevant content and make this look nice on the website
- Website could be updated easily by a numb er of staff members but doesn't look particularly professional
- Website is made up of mainly static content.
Due to the limitations we have with our FrogLearn website we have decided to build a custom website away from Frog. This will give us complete control and flexibility with far less compromise. We will use WordPress for this website.
-
Below is the code I'm using the change the assignments icon - looks as though you are missing a couple of classes.
/* Assignments logo */ .os-titlebar .nav.os-navbar-icon>li.os-navbar-icon-assignments>span:first-child { background-image: url(https://www.holmfirthhigh.co.uk/frogos/app/file/resource/D60318C920030ED233E59F9BCF16D0062676283CC46E54AD.png)!important; background-repeat: no-repeat; margin: 14px 12px 14px 12px!important; } .os-titlebar .nav.os-navbar-icon>li.os-navbar-icon-assignments:hover>span:first-child { background-image: url(https://www.holmfirthhigh.co.uk/frogos/app/file/resource/D691D5CA200304E6A40B0F6704F31F0EC7276A1C9710910B.png)!important; } /* Assignments logo */-
 2
2
-
-
@ADT Presuming the managed service don't want individuals sharing documents publicly it may be more reasonable to ask them to create a public Sharepoint site including a documents area which you have managing rights to. That way settings don't need to be changed school wide but you should be able to achieve the same.
I would keep arguing the case with the managed service providers - Office 365 is incredibly flexible for a reason and permissions can be manipulated on all levels to make it work to each schools requirements.
-
@ADT Sorry for the reply. Have you tried getting a user to log in to Office 365 then in the same browser attempt to open the site containing the document rather than logging in to the small Sharepoint window on the page.
Not sure if this will work but worth a try.
I'd also suggest talking to someone who can make changes within the Office 365 platform and allowing the sharing of documents externally.
-
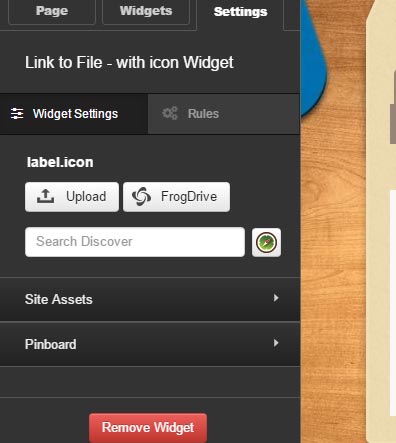
I've created a widget within the Beta titled 'Link to file - with icon' I have however fallen at the first step of entering my preferences. I've added a couple of preferences just to test this and they are not displaying in the widget editor after saving the changes.
See pref code below and attached screenshot.
prefs: { "DocTitle": { "type":"text", "label":"Title", "defaultValue":"Document Title"}, "DocLink": { "type":"url", "label":"Document Link", "defaultValue":"" } }, -
@ADT Sounds like you need to make some amendments within the Admin panel to get this setting made available. I couldn't tell you exactly which setting it is but it appears there for us.
However, regardless of this setting to get a PowerPoint to display publicly on a site (for people who are not logged in to office 365 within the same browser) we had to paste the link in to some code then use that embed code in a HTML widget.
Follow guidance below.
Public embed for 365 documents
1. Go to document and get view only link as pasted below
https://holmfirthhighco-my.sharepoint.com/personal/c_langstaff_holmfirthhigh_co_uk/_layouts/15/guestaccess.aspx?guestaccesstoken=TK30DsRUK7iaforLU3LQuN2ruEWNMYjDFvIYM5dvFVE%3d&docid=0eeff524964254ccc80f5599db64a7ca5&rev=1
2. Copy the iframe code from frog and paste in to document too
<iframe src='https://holmfirthhighco-my.sharepoint.com/personal/c_langstaff_holmfirthhigh_co_uk/_layouts/15/guestaccess.aspx?guestaccesstoken=UImRA0YbUkAYOaVjzJrSL3D34g4om1O2h04Bm6qirpI%3d&docid=0060a53bc51f34dbaa6bb3e19888e8553&rev=1&action=embedview&wdStartOn=1' width='100%' height='800px;' frameborder='0'>This is an embedded <a target='_blank' href='https://office.com'>Microsoft Office</a> document, powered by <a target='_blank' href='https://office.com/webapps'>Office Online</a>.</iframe>
3. Replace link up to '}&action=embed' with documents link -
@Graham Quince Thanks Graham adding the code to a different HTML widget resolved the issue
-
 1
1
-
-
@Graham Quince Big improvement proving we can get the ability to change the background again.
What does the 'Forgot password' button do?
-
@Graham Quince Yes it's on our public website - the code is on the homepage but I've changed the link for the 'governors' page. If you click on another page of the site then try the governors link you are taken to the page itself rather than the external link. As a temporary fix I've just added the governors link to the page on the site too.
www.holmfirthhigh.co.uk
-
9 minutes ago, Chris.Smith said:
Our time comes back in the form of EPOC (a timestamp). Therefore the greater the value, the further in the future the date. So for example, 1481621745 is my current timestamp.... and 1481708175 is now plus one day; in a descending order I would expect tomorrow to come first, then today. Here's a larger example:
var time_range = [ { alias: 'now', timestamp: moment().format('X') // 1481621745 }, { alias: 'yesterday', timestamp: moment().subtract(1, 'day').format('X') // 1481708175 }, { alias: 'first_sept', timestamp: moment('01/09/16').format('X') // 1452297600 }, { alias: 'fourth_nov', timestamp: moment('04/10/16').format('X') // 1460242800 } ]; function sort(direction, a, b) { switch(direction) { case 'asc': return a.timestamp < b.timestamp; case 'desc': return a.timestamp > b.timestamp; default: throw new Error('Unknown direction: '+direction); } } time_range.sort(sort.bind(time_range, 'desc')); // [{now}, {yesterday}, {fourth_nov}, {first_sept}] time_range.sort(sort.bind(time_range, 'asc')); // [{first_sept}, {fourth_nov}, {yesterday}, {now}]
Hope that clears things up

Chris
Thank you for your help here - that is useful. I have changed my code to the following for students to display the assignments in order of the nearest deadline at the top of the list.
var getHTMLElem = arguments[0]; var assignments = FrogOS.fdp({ url: 'assignment/getAssigned', data: { status: 'open', limit: 5, order: 'end asc' } });-
 1
1
-
-
@Chris.Smith Apologies but not entirely sure what you'd expect the greatest value to be in terms of time - would this be the most distant deadline?
-
@Graham Quince Is it expected behaviour that when moving off the front page containing the code that the link would stop working?
We have experienced this - the link works externally when looking at the front page however, when moving on to another page of the site the link simply takes you to the page of that menu item rather than the newly specified external link.


Surname sorting
in Learn / Play / Progress
Posted
This is something we'd also like to see in Assignment Manager.
I'd love to see assignments being the main focus of an upcoming release so we can finally get some of the fundamentals right. It seems that the majority of usage for the schools I talk to is within assignments. It would be great if schools using the assignments heavily were consulted before the release to work out what the schools priorities actually are too rather than at a much later stage when the decisions have already been made by Frog.
Although the upcoming developments are great and I'm looking forward to Dickens I'd have much rather seen some of the basic fixes with Assignments than some of the upcoming feature releases.