-
Posts
1,957 -
Joined
-
Last visited
Posts posted by ADT
-
-
On 17/11/2023 at 16:52, Graham Quince said:
I'll try to find some school contacts for you from the big FrogSnap users, but that's an interesting position by your data team. I take it all the controls around clearing images held no sway with them?
Nope...... cant be installed on personal devices is the current guidance.......... i don't see why though!
-
 1
1
-
-
So I'm being told by our Data Team that we can no longer use FrogSnap on personal devices? Only on school devices?
Are you using it in your school???
Thanks
Adrian!
-
22 hours ago, ellesmere_jw said:
Hi,
How do I turn off the "check answer" function when I create a quiz? I don't want the student to be able to just keep trying until they get the right answer.
Many thanks
Jamie
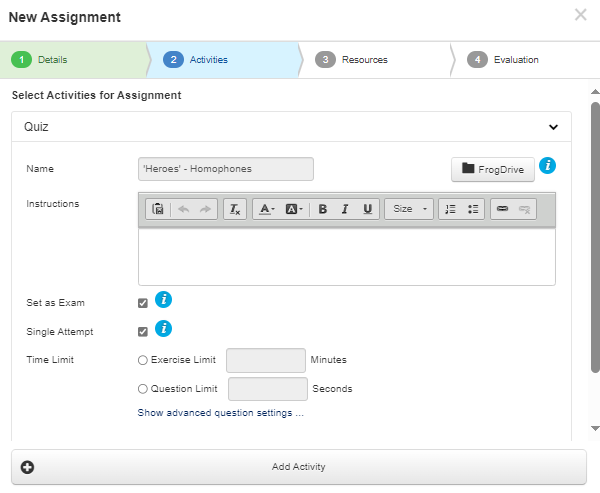
Hi Jamie...
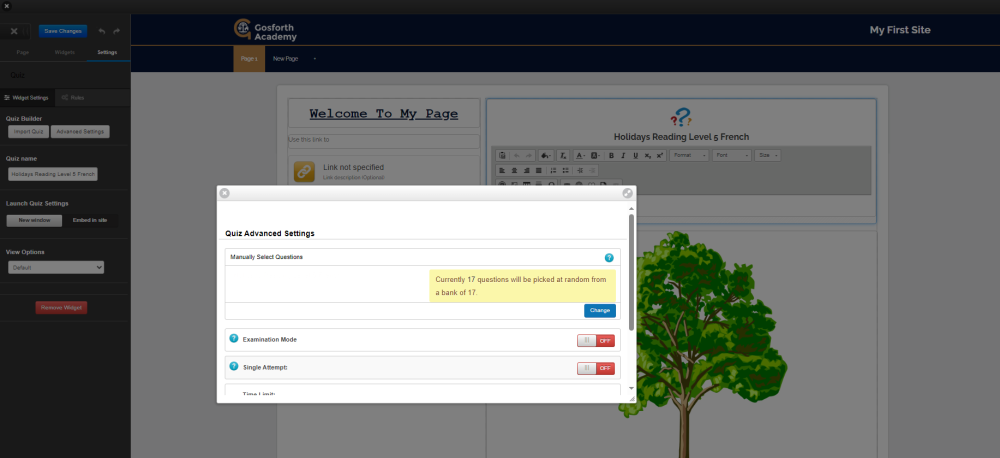
It depends on how you are giving the student the quiz.... If you add a quiz to a site you can set something called
Examination Mode - which doesn't show them the answers
Single Attempt - which means they can only attempt each question once.
You can find these settings using the advanced settings button in the edit window.
If you are setting it as an assignment there are two similar options
Set as Exam
Single Attempt

Hope that helps!
Adrian!
-
 1
1
-
-
1 minute ago, Graham Quince said:
ePortfolio Embed and My Notifications both use a model connected to ePortfolios. It's a simple line change, but we were stuck waiting for everyone to get to Turing.
There are a few pesky bugs to squash first!! 😜
-
Just now, Graham Quince said:
Hi George,
We're aware of an issue with a couple of frogcode widgets, but the fix will break pre-Turing schools. I'll get them onto your platform today.
When you say a couple............. anything we use? 🤨
-
Morning Mate......
Sorry, we don't have anything like that here.......... well i mean until you make one and share it! 😜
-
 1
1
-
-
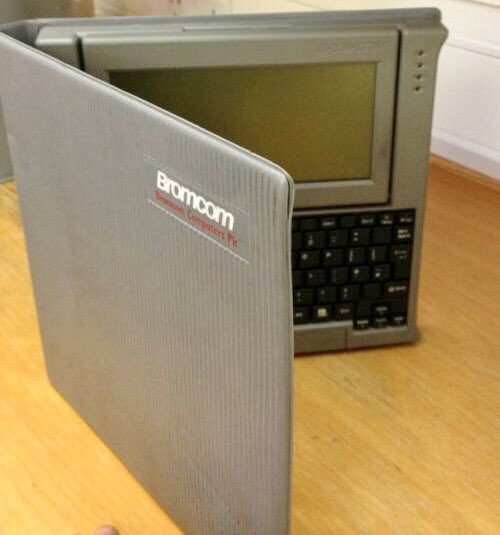
17 hours ago, gbligh said:
We are on Bromcom now!
What...... you mean you've gone back to using these??

🤪😜😜🤪
-
Slightly off topic.... but has anyone had any experience bulk importing attendance into SIMs?
So we are looking to use Frog to do our registers during our Enrichment Week. Traditionally these are usually done on paper and then sent to admin for one of the ladies to manually update SIMs!!! I know crazy right!!
Frog will at least electronically produce the data... but it still looks like we need to manually update SIMs!!
Well, they did till I did a bit of ChatGPTing....
Yes, it is possible to import bulk registers in SIMS.net version 7.210. Here are the steps to do so:
- Open SIMS.net and navigate to the "Routines" menu.
- Select "Attendance" from the drop-down menu.
- Choose "Bulk Update" from the list of options.
- Click the "Import" button.
- Select the file you want to import by clicking the "Browse" button.
- Choose the appropriate options for your file, such as the delimiter and character encoding.
- Click "Next" to proceed.
- Map the fields from your CSV file to the fields in SIMS.
- Click "Next" to continue.
- Review the import summary and click "Finish" to complete the import.
Note: The import process may vary slightly depending on the version of SIMS.net you are using. If you encounter any issues or error messages during the import process, please refer to the SIMS.net user guide or contact Capita Support for further assistance.
Has anyone else tried this or have access to see if it is possible!! Id ask our data team but sometimes it's good to know it is actually possible before going to them!!
Thanks in advance!!
-
 1
1
-
Erm.... thanks! 😜
-
1 hour ago, Graham Quince said:
I've been playing around with this today, it's more complicated now, but I think I have it:
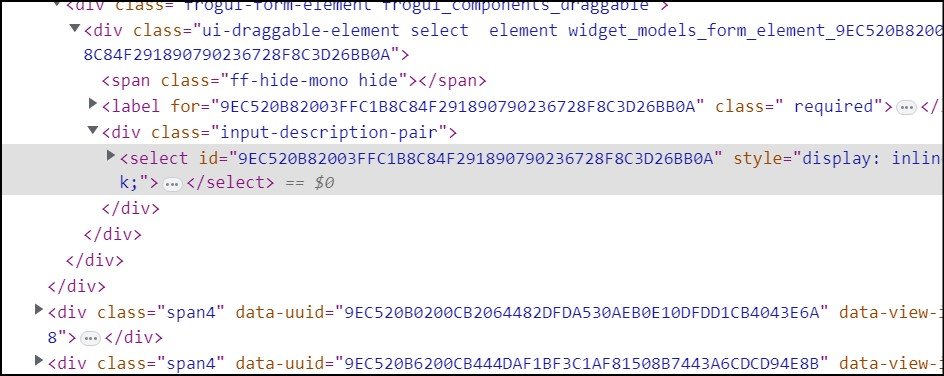
<style> select[id="9EC520B82003FFC1B8C84F291890790236728F8C3D26BB0A"], select[id="9EC520AF2003FBC0C1F0AF732938E9061A807D2CA7348E03"], select[id="9EC520B52003FEABEA582FCAEEEEE90DD087E7DCE9009A4A"] { display: none; } </style> <script> setTimeout(function(){ var form = $('div[data-content-uuid="9EC51EEE200287452C5BFFA9D479C00C908DF88CDDE54F77"]'); var select1 = '9EC520B82003FFC1B8C84F291890790236728F8C3D26BB0A'; var select2 = '9EC520AF2003FBC0C1F0AF732938E9061A807D2CA7348E03'; var select3 = '9EC520B52003FEABEA582FCAEEEEE90DD087E7DCE9009A4A'; form.find('select').show(); var currentSelections = {}; currentSelections[select1] = ''; currentSelections[select2] = ''; currentSelections[select3] = ''; form.on('change', 'select', function() { var selectArray = [select1,select2,select3]; var index = selectArray.indexOf(this.id); selectArray.splice(index, 1); for (var i = 0; i < selectArray.length; i++) { form.find('select[id="'+selectArray[i]+'"]').find('option[value="'+currentSelections[this.id]+'"]').show(); } currentSelections[this.id] = this.value; for (var i = 0; i < selectArray.length; i++) { form.find('select[id="'+selectArray[i]+'"]').find('option[value="'+this.value+'"]').hide(); } }); }, 2000); </script>
First off, I hide the select options, to give Frog a chance to load the form before the timeout function runs:
<style> select[id="9EC520B82003FFC1B8C84F291890790236728F8C3D26BB0A"], select[id="9EC520AF2003FBC0C1F0AF732938E9061A807D2CA7348E03"], select[id="9EC520B52003FEABEA582FCAEEEEE90DD087E7DCE9009A4A"] { display: none; } </style>
Then after two seconds (2000), the HTML widget finds the form and shows the select options.
I've also listed the three select dropdowns I care about:
setTimeout(function(){ var form = $('div[data-content-uuid="9EC51EEE200287452C5BFFA9D479C00C908DF88CDDE54F77"]'); var select1 = '9EC520B82003FFC1B8C84F291890790236728F8C3D26BB0A'; var select2 = '9EC520AF2003FBC0C1F0AF732938E9061A807D2CA7348E03'; var select3 = '9EC520B52003FEABEA582FCAEEEEE90DD087E7DCE9009A4A'; form.find('select').show(); ... }, 2000);
Next, I've made an object to hold a history, so that a user can update their choices and not lose the original options from the other dropdowns:
var currentSelections = {}; currentSelections[select1] = ''; currentSelections[select2] = ''; currentSelections[select3] = '';
Then the code waits for a change to any of the dropdowns.
@ADT - you have a couple of other dropdowns in your form which might cause an issue with the history. I'd suggest swapping these for radio buttons.
On selecting an option, the function creates an array of all three dropdown IDs, then identifies which dropdown was selected and removes that from the list. (This prevents the selected option disappearing from it too).
The function then runs through all the dropdowns, turning back on any from the history, before updating the history with the new selection and hiding that selection from the other two dropdowns.
form.on('change', 'select', function() { var selectArray = [select1,select2,select3]; var index = selectArray.indexOf(this.id); selectArray.splice(index, 1); for (var i = 0; i < selectArray.length; i++) { form.find('select[id="'+selectArray[i]+'"]').find('option[value="'+currentSelections[this.id]+'"]').show(); } currentSelections[this.id] = this.value; for (var i = 0; i < selectArray.length; i++) { form.find('select[id="'+selectArray[i]+'"]').find('option[value="'+this.value+'"]').hide(); } });
To use, you'll need the Form widget's UUID and the ID's of each select / dropdown:
@ADT - I'm blocked from saving HTML on Gosforth, so you'll have to copy the code from the top box. I had to make a copy of the site, so the UUID and IDs might be different.
I keep saying this... but I'll say it again........ I don't care what everyone else says about you...... you've always come up trumps for me!! 😜
-
On 03/03/2023 at 22:20, pconkie said:
Haven't tested this!
These lines might need slight tweaks...
$(this).find("option[value='"+selectedoption+"']").remove();
doStuff(this.val());
Long time no speak Conkie!!! Hope you and yours are well!!! 👍
-
On 23/02/2023 at 20:36, gbligh said:
Is there a way to remove an option from a dropdown/radio button, within a form, once it has been selected? @Graham Quince
Do you mean like once that option is full remove that option?
-
On 17/02/2023 at 14:46, Graham Quince said:
How many hidden field!?! 🤯
Here you go, it's a bit "belt-and-braces" but it works:
<style> div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(14), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(15), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(16), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(17), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(18), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(19), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(20), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(21), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(22), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(23), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(24), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(25), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(26), div[data-content-uuid="FORM_UUID"] .form-body .row-fluid:nth-child(27) { height: 0px !important; max-height: 0px !important; overflow: hidden !important; border-top: 0px !important; margin: 0px !important; padding: 0px !important; } </style>
Thanks Quincey! 😜
-
On 15/02/2023 at 16:14, Graham Quince said:
Lots of variations are possible here, just open an HTML widget and...
This will hide all lines:
<style> .form-body .row-fluid { border-top: 0px !important; } </style>
Or this will hide specific lines:
<style> .form-body .row-fluid:nth-child(3), .form-body .row-fluid:nth-child(4) { border-top: 0px !important; } </style>
Or this will hide lines only on a specified form:
<style> div[data-content-uuid="FORM_UUID"] .form-body .row-fluid { border-top: 0px !important; } </style>
That might hide the lines.... but not get rid of the gap!!
-
14 minutes ago, Graham Quince said:
The Form Register stores the data in a form on the same site, so you'll be able to export attendance, correct entries, search for students etc... using a data viewer.
For staff to add students, as above, we'd need to build a widget to allow that to happen. So today.... you could do it with you being the middleman (adding students to groups), and in theory a FrogCode widget could sort it out what you need. I could offer to estimate it for you, but I think we both know the answer.
The difference is there is a budget for this new role..... so quote away!! Don't forget the mate's rates!! 😜
-
 1
1
-
-
21 hours ago, Graham Quince said:
Now that's a tricky one. You're wanting staff to be able to add users to a group, without being able to remove other users from a group? Currently the Groups & Policies role to add users to a group is linked to being able to remove users. They don't have access to add or remove features anyway. And MIS groups are fixed, so they can't alter those users.
The Join Club FrogCode widget does allow students to add themselves to a group, as it uses the groups.amendMembers API. So it would be probably be possible for a teacher to search for a student and add them using similar code:
Frog.Model.api('groups.amendMembers', { group_uuid: /*GROUP_UUID*/, users: JSON.stringify([{uuid: /*UUID_OF_USER_TO_BE_ADDED*/, leader: false}]) },{type: "POST"}).done(function(response) { // Success }).fail(function(e) { // Report Error });
Alternatively, the Form Register uses a form, so there is the ability to add an individual manually via that form. This form's widget could be set to email the club coordinator (or you) and when you get that email, they (you) could add the new student to the group - so that next time, the register needs to be taken, they will be there - assuming someone has had time to update the club.
Yep so I want them to be able to add but not remove.... and I also what it as easy as possible without giving them access to the Groups and Policy App. Good knows what they could break if they had access to that!!
Obviously swapping from SIMs groups to Frog groups is dead easy.....and the Form Resister was something I looked at. I know that will email but does it also store the data?
I've used the join group before to add staff and students to a group... the bit I need to work out is how staff can search for a student like in the user picker and then hit add to join their group!!
-
So I may or may not be adding Enrichment to my many roles in school!! One of the big headaches is registers!!
Right now the person who was in this post moved registers onto SIMs Marksheets. In essence, it's a spreadsheet on SIMs that has a collum for each week and you stick in a y to say whether a student was there or not. To add new kids a member of staff needs to email a member of our data team who will then add them to the list for next time.
Now we go to a shared spreadsheet, where they can just add a kid to their list if new ones turn up. The issues with that is staff could get the kids' names wrong.... nickname or something which id rather not happen.
The other option is to move it to Frog..... So we could use the form register brick to display who is in a group.... and tick the register. However is there an easy way to allow club leaders to add students to a group without letting staff know they have access to edit groups!! 🤪
What do you do in your school???
#FrogCampionsAssemble
-
1 hour ago, Graham Quince said:
I'm wondering about creating accounts for just the Frog Admins in each school, (the likes of you) so that you get an interactive checklist of those Frog tasks you need to do and a record of having done them
But, that being said, I wouldn't want people resenting it.
Everyone likes a reminder.... especially when its a job you do once a year!! Now how did I do that again? 🙄
-
 1
1
-
-
When you say enrolled by me...... do you mean staff at large in a school..... of do you me the likes of me?
-
On 27/01/2023 at 14:01, Graham Quince said:
Oh, that's good to know. I didn't realise Office365 had that option too.
Well you see i just asked ChatGPT......................................................... 😜
-
 1
1
-
-
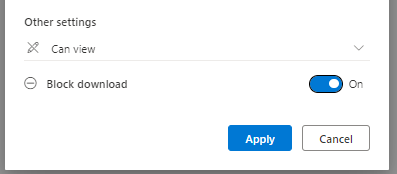
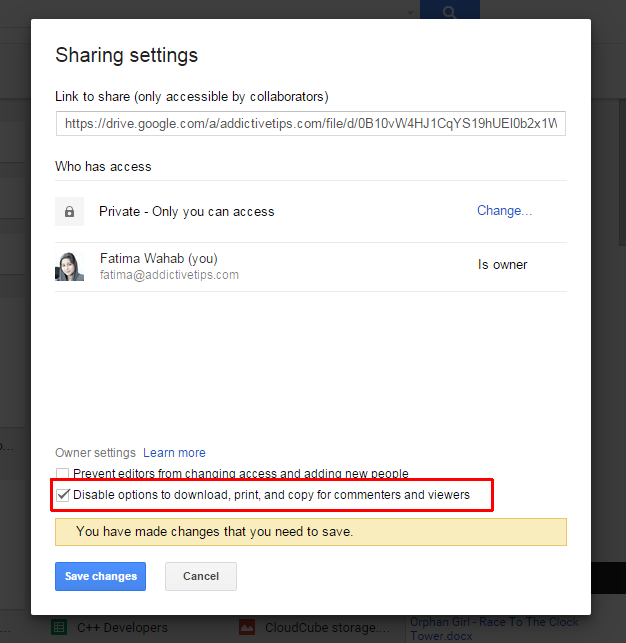
We use O365 and when you copy a link you can choose to not let someone download the file..

By the looks of it you can do the same on Google...

-
 1
1
-
-
5 hours ago, Graham Quince said:
I think those are some really valid points. I've done some exams as an adult and the whole thing seemed absurd to me that I had to rely on memory when during the day job I would just open a search window.
And I completely agree about training students vs blocking. I think what has surprised me the most is how quickly web service AI has gone viral and Adrian is saying he's already had an issue with a student.
Has anyone else got a story about ChatGPT or one of the image AIs i.e. Midjourney etc...
By the way in that lads case he didn't do anything wrong...... he used a tool to help him fix an issue with his code!!! He didn't get the tool to write his code for him! 😜
-
I'm not overly concerned..... i mean at some point it will become a subscription service (which students wont pay) to use or it gets pulled all together! I think we need to be teaching the student about it..... and how to use it rather than panicking and seeing it as a negative thing.
We were a bit concerned that a Yr 13 who has asked about ChatGPT in a previous lesson had used it to write his NEA, one min he didn't have anything done and next he had loads done!!! We had a chat to him about it as and he admitted to using ChatGPT to help him with his code...... not to write it but to fix a bug he couldn't work out. When we had a proper look through his code he clearly didn't get ChatGPT to write his code... it wasn't very efficient!!! 🤣😂🤣
In the real world if you are stuck you ask someone..... or google it. As a teacher when i have new lessons plans to make the first thing i do is try and find someone else's resources to tweak. We cant blame students for trying to cut corners but they should be shown its a really useful resource to support there work.... not to do it for them!! Just like Wikipedia 🤣😂🤣
On a personal note i think its great.... I've just got it to help me create my Frayer Model PowerPoint sides..... I've asked it create topic tests... give me some examples of tasks to do with the students for some of the boring theory lessons........ but it wouldn't give me the lottery numbers for the weekend!!
Like all tools you have to be trained on how best to use it..... hence the need to teach the students about it.... rather than panicking, blocking it at school, making it a bad thing to use etc!!
-
Evening...
So we use MyFrog... its something I suggest to all of our users to download when i introduce Frog to them.
Users can use MyFrog to access the expected thing, timetables, homework, read messages.
Staff find it useful to be able to set work "on the fly" while traveling to work (not driving obviously).
Parents like the fact it "pings" like any other app when a message/homework has been set.....students not so much.
The fact you can quickly go to your Dashboard is really useful if you want to access the "real" site is really handy!!
Im not saying its all positives.... we also see some of the negatives like getting randomly kicked out like @MrsCotterill has pointed out.... but what app is perfect!!
Overall if its an easy way to get students, staff and parents to use Frog.... its a winner for me!! 👍






Seasonal Statistics
in General chat
Posted
Hmmm it seems i didn't do this last year? Strange.... o well here are this years stats for anyone that wants to look and play Top Trumps!
As usual, I have completed my yearly look to see who was on Frog over the Christmas Holidays... 🎅
3 users logged in between 23:00 - 23:59 on 24th Dec (last member of staff logged on at 20.39, last parent at 21.30)
4 users logged in between 00:00 - 01:00 on 25th Dec (a parent logged in at 02:37 while the first staff member wasn't until 18:20)
114 users logged on in total on the 25th Dec
2 users logged on during the King's Speech (3 pm - 3:10 pm)
7 users logged on between 23:00 - 23:59 on 31st Dec (the last login was by a student at 23:56)
11 users logged on between 00:00 - 03:00 on 1st Jan
220 users logged on in total on 1st Jan (including 2 Staff, 5 Parents & 1 Governor)
1760 users logged in over the holidays (including 71 Staff, 92 Parents & 3 Governors)
with a total number of logins of 7174
Those who logged in managed to total 2474 hours on Frog or 103 Days!!!
2023- 2024