
clangstaff
-
Posts
432 -
Joined
-
Last visited
Posts posted by clangstaff
-
-
@Graham Quince is it possible to use this method to link to a specific page within a site without refreshing the whole browser? So I want to link from the first page of my site to another page.
-
@Chris.Smith I've not reported this as I was unsure what order you'd have expected the assignments to be listed in. Can you confirm should they be listed with the closest deadline at the top of the list?
-
@Graham Thorpe if we could get this in for Dickens we'll be very happy - we are launching assignments including the 'Homework Portal' soon after Christmas.
@Chris.Smith Thanks for that I'll take a look when i get some time.
I've been trying to work out how we can reorder our list of assignments to show the ones with the closest deadlines rather than the assignments with the furthest away deadlines - is this possible? I can't find any other 'order' commands listed anywhere.
var assignments = FrogOS.fdp({ url: 'assignment/getAssigned', data: { status: 'open', limit: 5, order: 'start desc' } }); -
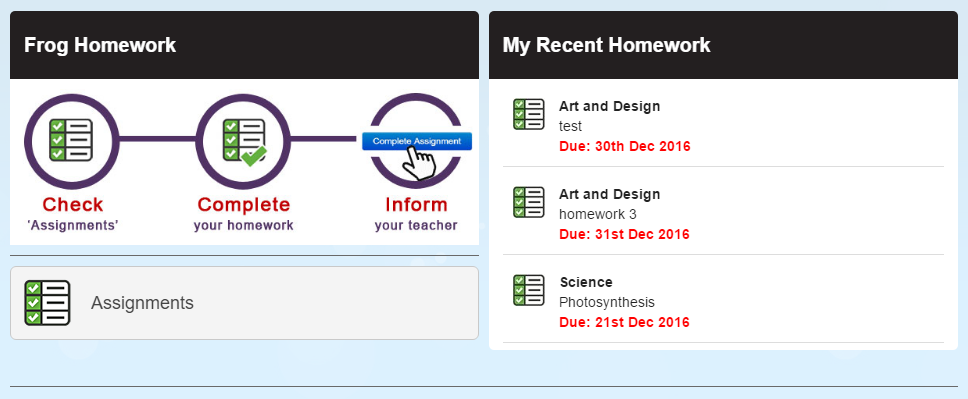
Don't seem to have the option to edit my previous post to add this. One thing that would quickly and drastically improve the assignments facility is if when an assignment is created through assignment manager it is added to a mobile friendly theme - surely this has to be a relatively quick fix?
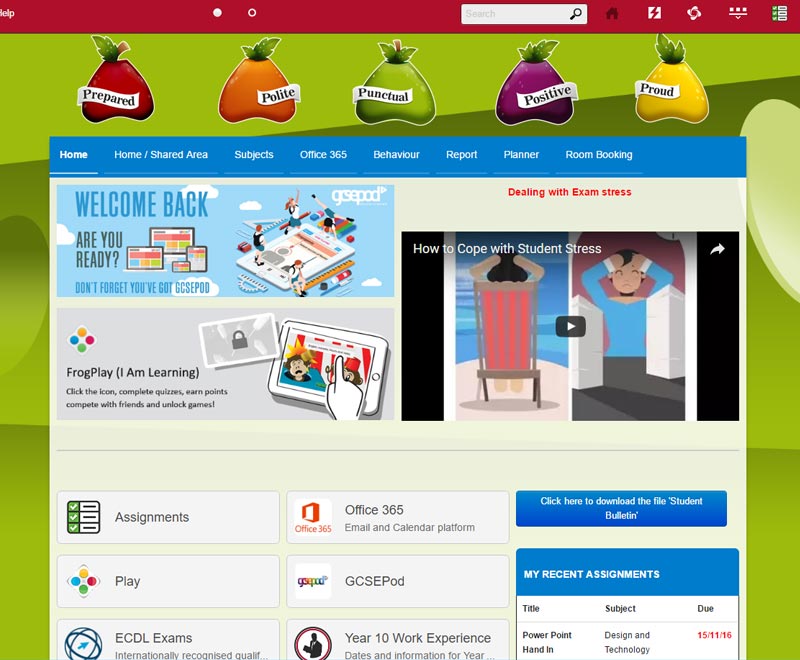
Below is how the student homework portal looks on an android phone - it's clear and easy to follow but is let down when clicking in to an assignment as the content does not auto adjust to the screen.
-
 3
3
-
-
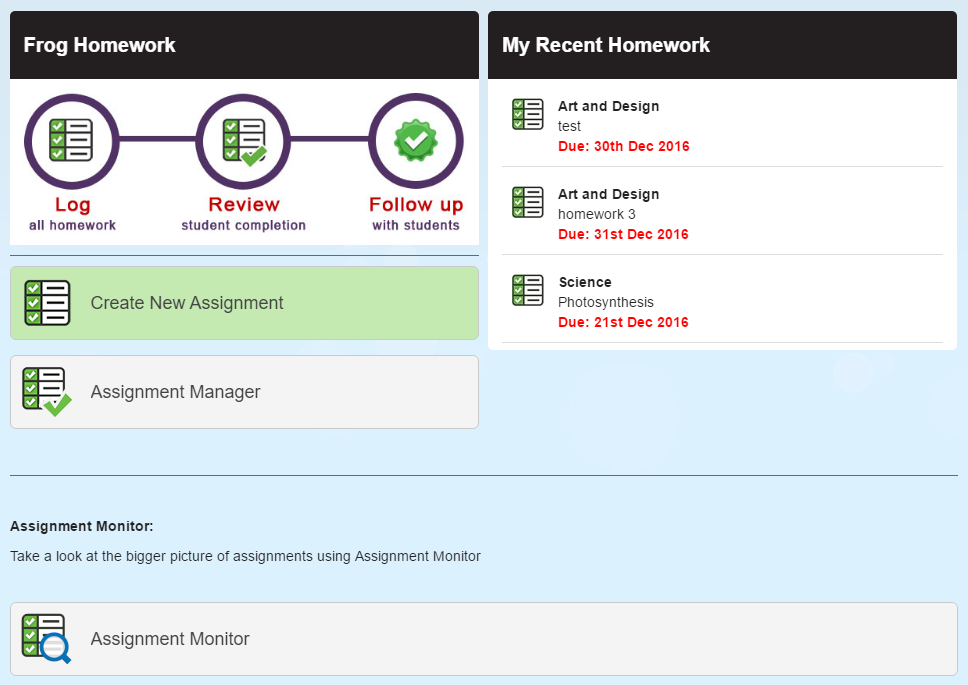
@Graham Quince @Chris.Smith Even better could we have a couple of links to the right of each assignment - Quick view to view as student and another to open within Assignment Manager.
In the future I'll be looking to build a similar homework page for parents so if anyone has anything created already - please let me know!
Thanks,
-
 1
1
-
-
@Chris.Smith Thanks for your help - I wasn't too far off in the end.
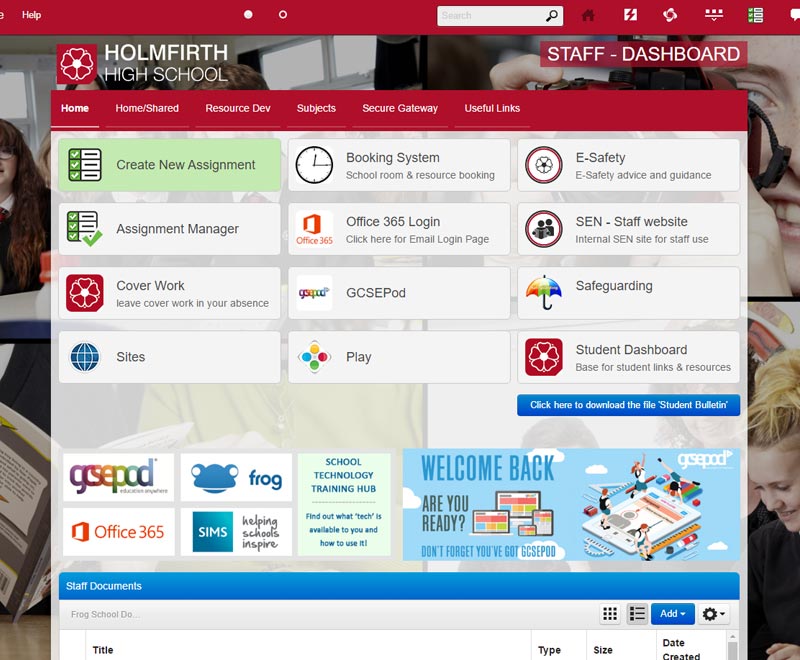
Updated code for anyone who wants it. Also see attached our first attempt at a 'Homework portal' Each page will be embedded within the staff and student dashboards. After christmas all homework will begin to be driven through Frog.
<style> .trs-student-current-assignments-widget { background-color: #ffffff; border-radius: 5px; overflow: hidden; } .trs-student-current-assignments-widget .assignment-widget-header { background-color: #231f20; padding: 1em; position: relative; text-align: left; } .trs-student-current-assignments-widget .assignment-widget-header::after { content: ""; width: 98%; height: 60%; position: absolute; top: 3%; left: 1%; border-radius: 5px; } .trs-student-current-assignments-widget .assignment-widget-header h1 { color: #fff; font-size: 20px; margin: 0; } .trs-student-current-assignments-widget .no-homework { padding: 1em; text-align: center; } .trs-student-current-assignments-widget .assignment-list { list-style: none; padding: 0 1em; margin:0 0 0 0; } .trs-student-current-assignments-widget .assignment-list :hover{ background-color:#ededed; } .trs-student-current-assignments-widget .assignment-list .assignment-link { border-bottom: 1px solid #ddd; padding: 10px 10px 10px 10px; margin: 0.5em 0; cursor: pointer; } .trs-student-current-assignments-widget .assignment-list .assignment-link p { margin: 0; } .trs-student-current-assignments-widget .assignment-list .assignment-link .assign-icon { width: 32px; height: 32px; display: block; float: left; margin-top: 2px; background: url(data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAMCAgMCAgMDAwMEAwMEBQgFBQQEBQoHBwYIDAoMDAsKCwsNDhIQDQ4RDgsLEBYQERMUFRUVDA8XGBYUGBIUFRT/2wBDAQMEBAUEBQkFBQkUDQsNFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBT/wAARCAAgACADASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwDtfAvgzxT8eoW8W6j4l1meW+1Gb+0JYvEE9rFp0PmSYIhSRQkKJGQPU8euNH4N/DrQPFXxs8a6Hea54t8R+GdI8PrqVkLXxBqEcs7/AGmVCy7ZgzFkQKFJwTyBzXk/w/8AAvjDXtA05NG8W6nZQ6rPLYR2dtpsTxEtcOfJMh+8CVL4bsCegr0n4D/DPx1p/wC0B4w0WD4nz+GdU0vw7E15qaaXZzKY1upB5ZDAoFUgtuGDzg9K+TwdWUsY1zN6vvbytpY8LDzlLEWu3q+//DHRLqHwyYA/8Kn/AGgf+/8Aq/8A8l1p3Z0rwp4Hi+JXgKw+JHgjVNF8Q6fYTaf4zvb1o9SguJ4opEaC4lkDJtl4YYIZa7b7Vq3/AEeFpP8A4B6NXGfHDQ/E198KW1g/HiP4kaFa67pMVzp9pp1gImc30G0NLANylSytjPOOeDX1R7p4f8L/AI1eOfAPgxtL8P8Ah3WJrK6M6C5gltiu4zSDzYA0gZHwSmcZx26EdX+zh488QaD8aPEzQfCjxB4imuPDUVnc6PHPZiVY/tUu55PNlClWJZduScg5GOaZ4D+IWj/A2zufDXjXwu6eKtFvZprNru0nG2YSyeW5KqRLbkOJFwfvD8RqfAr45eGNM+OHjLxH4p8T3FjFrXhuO0/taGynVvtJuZWYIBEdrKrKRxjp1r5XB05Rxl5Rf2v5rLXz018jwsPFrEarv30/T7j1UabonT/hiuT/AMAtC/8Aj1ct8ZPEFxpfwnfQdN/Z+1L4X6Pe69pM9zfxjTYrZZFvoMM6W8pYs21UB2nqM4FKPEnwz/6Oo+Kf/fw//INTa94h8P8AjjwHB8OPA/j3xb8WfEWteIdNu/P12GR/7Ot4LiKWV3l8iNUiCxHrklnGK+qPdP/Z) no-repeat; } .trs-student-current-assignments-widget .assignment-list .assignment-link .assign-details { padding: 0 1em; float: left; } </style> <div class="trs-student-current-assignments-widget"> <div class="assignment-widget-header"> <h1>My Recent Homework</h1> </div> <p class="no-homework">You've not been set any homework yet</p> <ul class="assignment-list" style="display: none;"> </ul> </div> <script> var getHTMLElem = arguments[0]; var assignments = FrogOS.fdp({ url: 'assignment/getAssigned', data: { status: 'open', limit: 5, order: 'start desc' } }); assignments.done(function(data) { var assignments = data.response.assignments, assignment; for (var uuid in assignments) { if (assignments.hasOwnProperty(uuid)) { assignment = assignments[uuid].assignment; getHTMLElem.find('.assignment-list').show(); getHTMLElem.find('.trs-student-current-assignments-widget .no-homework').hide(); var assignSubject = '<p><strong>' + assignment.subject.name + '</strong></p>'; var assignTitle = '<p>' + assignment.name + '</p>'; var assignEnd = '<p style="color: red;"><strong>Due: ' + moment(assignment.end, 'X').format('Do MMM YYYY') + '</strong></p>'; var assignLink = assignment.link; var liElem = '<li class="assignment-link clearfix" data-assignment-link="' + assignLink + '"><div class="assign-icon"></div><div class="assign-details">' + assignSubject + '' + assignTitle + '' + assignEnd + '</div></li>'; getHTMLElem.find('.trs-student-current-assignments-widget .assignment-list').append(liElem); } } }); $(getHTMLElem).on('click', '.assignment-link', function(el){ $(this).trigger('os.app.siteviewer', { data: { site: el.currentTarget.dataset.assignmentLink } }); }); </script>
-
 1
1
-
-
I've been trying to create a replica of the code below but for students rather than staff. I prefer the layout of this and find it easier to work with than the cloning table row method used in the example for students. I am however, struggling to replicate this with student data can anyone spot where I'm going wrong? @Chris.Smith @Graham Quince
Staff Code working fine:
<style> .trs-staff-current-assignments-widget { background-color: #ffffff; border-radius: 5px; overflow: hidden; } .trs-staff-current-assignments-widget .assignment-widget-header { background-color: #231f20; padding: 1em; position: relative; text-align: left; } .trs-staff-current-assignments-widget .assignment-widget-header::after { content: ""; width: 98%; height: 60%; position: absolute; top: 3%; left: 1%; border-radius: 5px; } .trs-staff-current-assignments-widget .assignment-widget-header h1 { color: #fff; font-size: 20px; margin: 0; } .trs-staff-current-assignments-widget .no-homework { padding: 1em; text-align: center; } .trs-staff-current-assignments-widget .assignment-list { list-style: none; padding: 0 1em; } .trs-staff-current-assignments-widget .assignment-list :hover{ background-color:#ededed; } .trs-staff-current-assignments-widget .assignment-list .assignement-link { border-bottom: 1px solid #ddd; padding: 10px 10px 10px 10px; margin: 0.5em 0; cursor: pointer; } .trs-staff-current-assignments-widget .assignment-list .assignement-link p { margin: 0; } .trs-staff-current-assignments-widget .assignment-list .assignement-link .assign-icon { width: 32px; height: 32px; display: block; float: left; margin-top: 2px; background: url(data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAMCAgMCAgMDAwMEAwMEBQgFBQQEBQoHBwYIDAoMDAsKCwsNDhIQDQ4RDgsLEBYQERMUFRUVDA8XGBYUGBIUFRT/2wBDAQMEBAUEBQkFBQkUDQsNFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBT/wAARCAAgACADASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwDtfAvgzxT8eoW8W6j4l1meW+1Gb+0JYvEE9rFp0PmSYIhSRQkKJGQPU8euNH4N/DrQPFXxs8a6Hea54t8R+GdI8PrqVkLXxBqEcs7/AGmVCy7ZgzFkQKFJwTyBzXk/w/8AAvjDXtA05NG8W6nZQ6rPLYR2dtpsTxEtcOfJMh+8CVL4bsCegr0n4D/DPx1p/wC0B4w0WD4nz+GdU0vw7E15qaaXZzKY1upB5ZDAoFUgtuGDzg9K+TwdWUsY1zN6vvbytpY8LDzlLEWu3q+//DHRLqHwyYA/8Kn/AGgf+/8Aq/8A8l1p3Z0rwp4Hi+JXgKw+JHgjVNF8Q6fYTaf4zvb1o9SguJ4opEaC4lkDJtl4YYIZa7b7Vq3/AEeFpP8A4B6NXGfHDQ/E198KW1g/HiP4kaFa67pMVzp9pp1gImc30G0NLANylSytjPOOeDX1R7p4f8L/AI1eOfAPgxtL8P8Ah3WJrK6M6C5gltiu4zSDzYA0gZHwSmcZx26EdX+zh488QaD8aPEzQfCjxB4imuPDUVnc6PHPZiVY/tUu55PNlClWJZduScg5GOaZ4D+IWj/A2zufDXjXwu6eKtFvZprNru0nG2YSyeW5KqRLbkOJFwfvD8RqfAr45eGNM+OHjLxH4p8T3FjFrXhuO0/taGynVvtJuZWYIBEdrKrKRxjp1r5XB05Rxl5Rf2v5rLXz018jwsPFrEarv30/T7j1UabonT/hiuT/AMAtC/8Aj1ct8ZPEFxpfwnfQdN/Z+1L4X6Pe69pM9zfxjTYrZZFvoMM6W8pYs21UB2nqM4FKPEnwz/6Oo+Kf/fw//INTa94h8P8AjjwHB8OPA/j3xb8WfEWteIdNu/P12GR/7Ot4LiKWV3l8iNUiCxHrklnGK+qPdP/Z) no-repeat; } .trs-staff-current-assignments-widget .assignment-list .assignement-link .assign-details { padding: 0 1em; float: left; } </style> <div class="trs-staff-current-assignments-widget"> <div class="assignment-widget-header"> <h1>My Recent Homework</h1> </div> <p class="no-homework">You've not set any homework yet</p> <ul class="assignment-list" style="display: none;"> </ul> </div> <script> var getHTMLElem = arguments[0]; var assignments = FrogOS.fdp({ url: 'assignment/getCreated', data: { status: 'open', limit: 5, order: 'start desc' } }); assignments.done(function(data) { var staffAssignments = data.response.assignments; for (var uuid in staffAssignments) { if (staffAssignments.hasOwnProperty(uuid)) { getHTMLElem.find('.assignment-list').show(); getHTMLElem.find('.trs-staff-current-assignments-widget .no-homework').hide(); var assignSubject = '<p><strong>' + staffAssignments[uuid].subject.name + '</strong></p>'; var assignTitle = '<p>' + staffAssignments[uuid].name + '</p>'; var assignEnd = '<p style="color: red;"><strong>Due: ' + moment(staffAssignments[uuid].end, 'X').format('Do MMM YYYY') + '</strong></p>'; var assignLink = staffAssignments[uuid].link; var liElem = '<li class="assignement-link clearfix" data-assignment-link="' + assignLink + '"><div class="assign-icon"></div><div class="assign-details">' + assignSubject + '' + assignTitle + '' + assignEnd + '</div></li>'; getHTMLElem.find('.trs-staff-current-assignments-widget .assignment-list').append(liElem); } } }); $(getHTMLElem).on('click', '.assignement-link', function(el){ $(this).trigger('os.app.siteviewer', { data: { site: el.currentTarget.dataset.assignmentLink } }); }); </script>
Student code attempt:
<style> .trs-student-current-assignments-widget { background-color: #ffffff; border-radius: 5px; overflow: hidden; } .trs-student-current-assignments-widget .assignment-widget-header { background-color: #231f20; padding: 1em; position: relative; text-align: left; } .trs-student-current-assignments-widget .assignment-widget-header::after { content: ""; width: 98%; height: 60%; position: absolute; top: 3%; left: 1%; border-radius: 5px; } .trs-student-current-assignments-widget .assignment-widget-header h1 { color: #fff; font-size: 20px; margin: 0; } .trs-student-current-assignments-widget .no-homework { padding: 1em; text-align: center; } .trs-student-current-assignments-widget .assignment-list { list-style: none; padding: 0 1em; } .trs-student-current-assignments-widget .assignment-list :hover{ background-color:#ededed; } .trs-student-current-assignments-widget .assignment-list .assignement-link { border-bottom: 1px solid #ddd; padding: 10px 10px 10px 10px; margin: 0.5em 0; cursor: pointer; } .trs-student-current-assignments-widget .assignment-list .assignement-link p { margin: 0; } .trs-student-current-assignments-widget .assignment-list .assignement-link .assign-icon { width: 32px; height: 32px; display: block; float: left; margin-top: 2px; background: url(data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAMCAgMCAgMDAwMEAwMEBQgFBQQEBQoHBwYIDAoMDAsKCwsNDhIQDQ4RDgsLEBYQERMUFRUVDA8XGBYUGBIUFRT/2wBDAQMEBAUEBQkFBQkUDQsNFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBT/wAARCAAgACADASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwDtfAvgzxT8eoW8W6j4l1meW+1Gb+0JYvEE9rFp0PmSYIhSRQkKJGQPU8euNH4N/DrQPFXxs8a6Hea54t8R+GdI8PrqVkLXxBqEcs7/AGmVCy7ZgzFkQKFJwTyBzXk/w/8AAvjDXtA05NG8W6nZQ6rPLYR2dtpsTxEtcOfJMh+8CVL4bsCegr0n4D/DPx1p/wC0B4w0WD4nz+GdU0vw7E15qaaXZzKY1upB5ZDAoFUgtuGDzg9K+TwdWUsY1zN6vvbytpY8LDzlLEWu3q+//DHRLqHwyYA/8Kn/AGgf+/8Aq/8A8l1p3Z0rwp4Hi+JXgKw+JHgjVNF8Q6fYTaf4zvb1o9SguJ4opEaC4lkDJtl4YYIZa7b7Vq3/AEeFpP8A4B6NXGfHDQ/E198KW1g/HiP4kaFa67pMVzp9pp1gImc30G0NLANylSytjPOOeDX1R7p4f8L/AI1eOfAPgxtL8P8Ah3WJrK6M6C5gltiu4zSDzYA0gZHwSmcZx26EdX+zh488QaD8aPEzQfCjxB4imuPDUVnc6PHPZiVY/tUu55PNlClWJZduScg5GOaZ4D+IWj/A2zufDXjXwu6eKtFvZprNru0nG2YSyeW5KqRLbkOJFwfvD8RqfAr45eGNM+OHjLxH4p8T3FjFrXhuO0/taGynVvtJuZWYIBEdrKrKRxjp1r5XB05Rxl5Rf2v5rLXz018jwsPFrEarv30/T7j1UabonT/hiuT/AMAtC/8Aj1ct8ZPEFxpfwnfQdN/Z+1L4X6Pe69pM9zfxjTYrZZFvoMM6W8pYs21UB2nqM4FKPEnwz/6Oo+Kf/fw//INTa94h8P8AjjwHB8OPA/j3xb8WfEWteIdNu/P12GR/7Ot4LiKWV3l8iNUiCxHrklnGK+qPdP/Z) no-repeat; } .trs-student-current-assignments-widget .assignment-list .assignement-link .assign-details { padding: 0 1em; float: left; } </style> <div class="trs-student-current-assignments-widget"> <div class="assignment-widget-header"> <h1>My Recent Homework</h1> </div> <p class="no-homework">You've not been set any homework yet</p> <ul class="assignment-list" style="display: none;"> </ul> </div> <script> var getHTMLElem = arguments[0]; var assignments = FrogOS.fdp({ url: 'assignment/getAssigned', data: { status: 'open', limit: 5, order: 'start desc' } }); assignments.done(function(data) { var assignments = data.response.assignments; for (var uuid in assignments) { if (assignments.hasOwnProperty(uuid)) { getHTMLElem.find('.assignment-list').show(); getHTMLElem.find('.trs-student-current-assignments-widget .no-homework').hide(); var assignSubject = '<p><strong>' + assignments[uuid].subject.name + '</strong></p>'; var assignTitle = '<p>' + assignments[uuid].name + '</p>'; var assignEnd = '<p style="color: red;"><strong>Due: ' + moment(assignments[uuid].end, 'X').format('Do MMM YYYY') + '</strong></p>'; var assignLink = assignments[uuid].link; var liElem = '<li class="assignment-link clearfix" data-assignment-link="' + assignLink + '"><div class="assign-icon"></div><div class="assign-details">' + assignSubject + '' + assignTitle + '' + assignEnd + '</div></li>'; getHTMLElem.find('.trs-student-current-assignments-widget .assignment-list').append(liElem); } } }); $(getHTMLElem).on('click', '.assignment-link', function(el){ $(this).trigger('os.app.siteviewer', { data: { site: el.currentTarget.dataset.assignmentLink } }); }); </script>
-
Cheers @krisdan much appreciated
-
Ah ok, I hadn't realised it was specifically for dashboards and not general sites! Thanks Graham
-
@THaines we are an Office 365 school so have gone down this route.
We have a member of staff who updates a single staff only calendar, any events on this calendar can then be shared with another account on creation. We have another account set up for parents and the wider public.
This works great as all office 365 users automatically have the school calendar added to their account but we can also share the calendars we want to with whoever we want to without duplicating events. In theory you could do this with as many calendars as you liked, having another for students, sporting events and so on.
My only negative for this system is that Office 365 is very limited when it comes to customisation of the look of a calendar when showing this publicly (to users that aren't logged in). A solution would be to import the calendar in to a Google account which gives you some further options for customisation. I'm still not massively happy with the look of the Google calendar embeds but without a public web server this has it's limitations.
-
@Graham Quince I thought I'd have a quick look at the snow code but this doesn't seem to be working for me when pasted in to a HTML widget on a site.
<style> .snowflakes { position: absolute; left: 5%; top: -15px; width: 90%; overflow: visible; } .snowflake { position: absolute; color: #fff; -webkit-animation: falling 4.7s linear 0s infinite; -moz-animation: falling 4.7s linear 0s infinite; animation: falling 4.7s linear 0s infinite; } @-webkit-keyframes falling { 0% { -webkit-transform: translate3d(0, 0, 0) rotate(0deg); } 95% { opacity: 0.8; } 100% { -webkit-transform: translate3d(0, 0, 0) rotate(360deg); } } @-moz-keyframes falling { 0% { -moz-transform: translate3d(0, 0, 0) rotate(0deg); } 95% { opacity: 0.8; } 100% { -moz-transform: translate(0, 0) rotate(360deg); } } @keyframes falling { 0% { transform: translate3d(0, 0, 0) rotate(0deg); } 95% { opacity: 0.8; } 100% { transform: translate(0, 0) rotate(360deg); } } .uk_primary .os-titlebar .navbar-inner { background-color: #d62441!important; border-bottom: 3px solid #980000 !important } body.uk_primary .os-titlebar .navbar-search input { background-color: #980000 !important; border-color: #980000 !important; } </style> <script> var frogRevealingModule = (function() { var keyframeprefix = '', domPrefixes = 'Webkit Moz O ms Khtml'.split(' '), pfx = '', elm = document.createElement('div'), snowing = new $.Deferred(); for (var i = 0; i < domPrefixes.length; i++) { if (elm.style[domPrefixes[i] + 'AnimationName'] !== undefined) { pfx = domPrefixes[i]; keyframeprefix = '-' + pfx.toLowerCase() + '-'; break; } } var randInt = function(from, to) { return Math.floor(Math.random() * (to - from + 1) + from); }; var findKeyframeAnimation = function(a) { var ss = document.styleSheets; for (var i = ss.length - 1; i >= 0; i--) { try { var s = ss[i], rs = s.cssRules ? s.cssRules : s.rules ? s.rules : []; for (var j = rs.length - 1; j >= 0; j--) { if ((rs[j].type === window.CSSRule.WEBKIT_KEYFRAMES_RULE || rs[j].type === window.CSSRule.MOZ_KEYFRAMES_RULE) && rs[j].name == a) { return rs[j]; } } // Trying to interrogate a stylesheet from // another domain will throw a security error } catch (e) {} } return null; }; $.fn.snow = function(options) { options = options || {}; var me = this, count = options.flakeCount || 20, minDiameter = options.minDiameter || 20, maxDiameter = options.maxDiameter || 35, minOpacity = options.minOpacity || 50, maxOpacity = options.maxOpacity || 100, height = this.height(), flakes = [], keyframes = findKeyframeAnimation('falling'), characters = ['❄', '❅', '❆', '*']; if (keyframes) { keyframes[(typeof keyframes.insertRule == 'function') ? 'insertRule' : 'appendRule']( '100% { ' + keyframeprefix + 'transform: translate3d(0,' + height + 'px,0) rotate(360deg); opacity:0; }' ); } var i = count, size, css, origin; while (i--) { size = randInt(minDiameter, maxDiameter); origin = size / 2; css = { left: randInt(0, 100) + '%', 'font-size': size + 'px', height: size + 'px', width: size + 'px', opacity: randInt(minOpacity, maxOpacity) * 0.01, top: (-size - 20) + 'px' }; css[keyframeprefix + 'transform-origin'] = origin + 'px ' + origin + 'px'; css[keyframeprefix + 'animation-delay'] = (Math.random() * 10) + 's'; flakes.push($('<div></div>').html( characters[randInt(0, characters.length - 1)] ).attr({ 'class': 'snowflake' }).css(css).appendTo(this)); } this.on('webkitAnimationIteration animationIteration', function(e) { $(e.target).css('left', randInt(0, 100) + '%'); }); this.data('snow', { flakes: flakes }); return this; }; function makeItSnow() { $('.dashboard-1, .dashboard-0').snow({ flakeCount: 50, minDiameter: 10, maxDiameter: 80 }); }; return { snow: makeItSnow }; })(); setTimeout(function() { frogRevealingModule.snow(); }, 3000); </script>
-
There was a long winded work around for scorms on the old forum but to my knowledge no it doesn't easily support scorms and not sure about Tin
-
-
I'd be interested in hearing about any solutions that schools are using for this. We've resorted to a fairly static PowerPoint being displayed in the entrance hall.
-
Does anyone know how you might go about customising a Google calendar iframe further than the basic options they provide? I found the link below however, I don't think it will be possible for us to do this as we don't have access to a web server to store the files. Am I right in think there is not an area within Frog where code files can be stored and referenced within other files?
http://www.webdesignerdepot.com/2012/04/integrating-google-calendar-with-your-website/
<iframe src="https://calendar.google.com/calendar/embed?title=Parent%20Calendar&showTitle=0&showNav=0&showPrint=0&showTabs=0&mode=AGENDA&height=600&wkst=2&bgcolor=%23ffffff&src=n32jc49pup7jdbj3u65bikv6ft9s4gse%40import.calendar.google.com&color=%23af0f2a&ctz=Europe%2FLondon" style="border-width:0" width="400" height="600" frameborder="0" scrolling="no"></iframe>
-
Secure Gateway is a relatively cheap solution for remote access - It's pretty basic and a PC would have to remain turned on with a user logged in which is the main downside.
You can get really powerful remote login software which will allow any number of users to remote in to a server rather than a specific PC however, the cost involved in this kind of solution is huge.
-
-
Couple more.
- Link to file to display as external widget link does with document icon displaying and editable description and title.
- Display SIMS timetable week widget
-
 1
1
-
-
Hadn't even thought of doing this if I'm honest - glad someone else did!
-
 1
1
-
-
Thanks for starting this thread @Graham Quince I got distracted following our phone call!
A couple I'd like to see:
- Pop up gallery box - blow up images in a pop up box on click
- Public website pop up box - advertise key info straight away via a pop up box
-
 2
2
-
-
@Graham Quince Thank you for your help much appreciated.
-
-
@Graham Quince Any ideas for this Graham
-
I'm trying to create a sticky banner for our public website that will include the current date and current timetable week. So far I've pulled together the code below however, I'm having some issues with the date format and cannot get this to change.
Ideally the format would be 'Mon 7th November'.
<style> .banner-box { margin: 0; padding:10px; position: fixed; bottom: 100px; right: 0; width: 150px; height: auto; z-index: 100; display: none; text-decoration: none; color: #ffffff; background-color: #1d2129; font-size:16px; text-align:center; } </style> <div class="banner-box" style="display: inline;"> <p id="date"></p> <script> document.getElementById("date").innerHTML = Date() ; </script> <p><b>Week 1</b><br/></p> </div>








HTML Code Help
in Coding
Posted
The text widget would but if feasible I'd prefer to use the format of the external link widget for consistency across the platform. If not I'll be using the text widget.