-
Posts
598 -
Joined
-
Last visited
Everything posted by pconkie
-
We just have ePortfolios for our PP students currently. Thinking about SEND, but we haven't got the PP portfolios working like we want yet. Yes, this "Who am I teaching" widget was a means to an end, rather than the end in itself.......more to come....issue at the moment is: there isn't enough widgets around that can take advantage of the possibilities ePortfolios open up.
-
Yeah, sorry, I didn't mention it!
-
Student username has to be in the eportfolio title. Is this the case?
-
Sorry @Graham Quince forgot it was your widget!!! Thanks, i'll download it now....
-
Actually, just realised it is the api call that resolves uuids into names that is failing. Can we do it in multiple steps? Also this probably means we can still get the total number of page hits and unique visitors? Which would be great.
-
-
Adrian, do you end up with hundreds of themes or do they replace the previous theme each time?
-
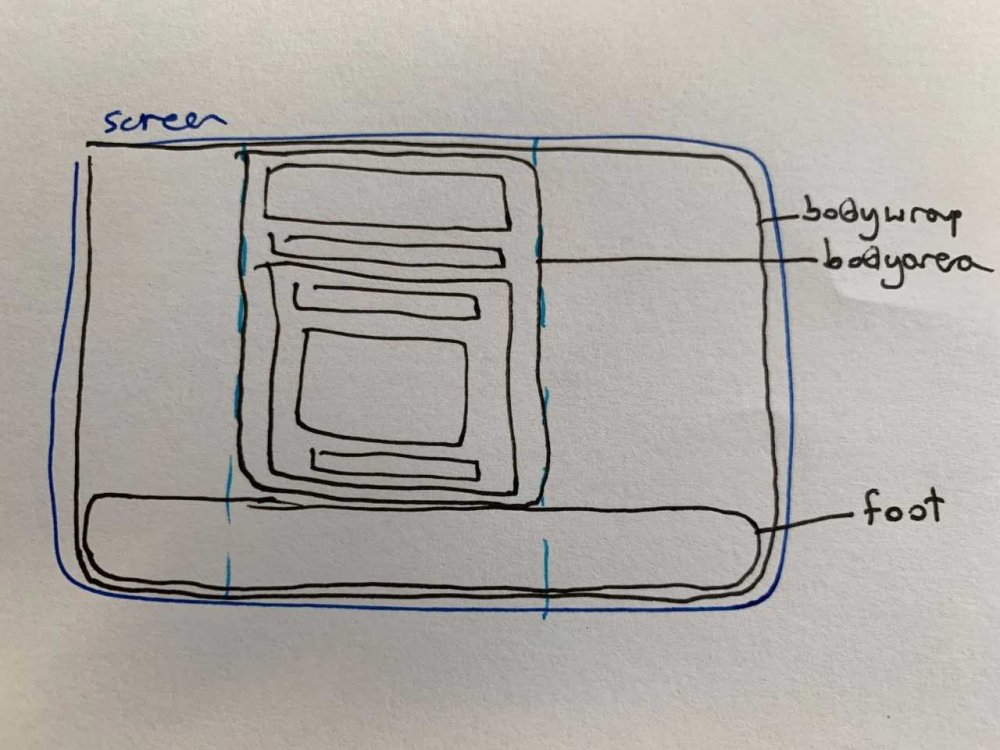
So this is a visualisation of the frog boiler plate theme with a max-width set on BODYAREA. I guess we just need a sibling of bodyarea to get our footer
-
Do you mean I can alter the html in the theme.ejs file? I didn't realise you could do that (assumed it would break once uploaded into frog). If so, I can put further html for my new footer div directly into the ejs file? AND any custom js needed for the theme? But i can't test what I've done without getting the service desk to keep uploading versions of the theme?!! Unless I ask for a new boiler plate theme to be uploaded first - that would make testing easier - is that ok? Ok, I think I've got it.
-
This is the basic structure of a frog site You can change elements of the HEAD div as this contains the site title, image and description. WRAPMENU contains the site navigation. As far as I am aware CONTENTMIDDLE is the only part of the site that you can add the various widgets to using edit mode. So even if I could style the CONTENTFOOT how I wanted (which I can't yet) how would I add content (e.g. school address) to it? I have a max-width set on BODYAREA giving me white space on the left and right when the site is viewed on larger screens (this is as I want). However, I would like the footer to take up the full width of the screen. As it is a child of BODYAREA setting it to 100% does not work. I can cheat and set it to 100vw, but this breaks on devices that support an orientation change. @Jay I would be interested in how the design team accomplishes this as it must be a regular request for school websites?
-
Thanks @Jay yes, i've been using those two tutorials. There just isn't enough detail in them for this specific footer question I have.
-
Maybe hardly anyone makes their own themes because it's too difficult to test and get on your box?!
-
I'm using the boiler plate theme to make a custom theme for our school website. I'd like to have a footer that is always 100% wide. I'd pref the footer content to be fixed in the theme (or a nested page) because it's going to be on all (30 or so) pages! I can see the empty div for footers in the site template, but can't seem to get it styled correctly and not sure how to add text. Any help greatly appreciated.
-
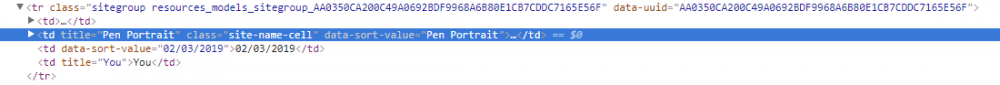
@gbligh Go to frogdrive --> ePortfolios --> collections Right click on the collection you want and select "inspect". You want the data-uuid.
-
Related to this question @adamw I'm trying to use the frog datastore api. How do I allow anonymous users (not logged in) access to the get (I don't want create, update or delete, just get). I'm seeing an access denied message when interacting with a page that is shared publicly while i'm not logged in. How did you get around this issue for your very useful visitcount widget (or does it not work for anonymous views?) Thanks
-
I added the following to my widget but no luck.... 'site.updated': function(el, ev, data) { console.log("saved?"); }, I'm trying to get the widget instance unique identifier e.g data-content-uuid="987E090D200280562B9EDF3ACFA5F00A665BA5DC8CC6ECD5" I can get this using this.options.content_uuid However, before the site is saved the data-content-uuid looks more like this: e.g data-content-uuid="content_7643678655467". This appears to be temporary as when the site is saved it is replaced with one like above that never again changes. I need the permanent one. So i have a message that is displayed after a new widget instance is dragged onto a site that says "please save the site to activate this widget". Following a save the dom is updated with the permanent uuid and then i want to do stuff with it. Can i 'listen' for a particular attribute change if the widget can not hear the site saved event?
-
I need to do something in my widget when the site is saved. I can't find an appropriate site event for this! These are the one's I've found: 'widget.live': function(el, ev, data) { console.log("live mode"); } 'widget.edit': function(el, ev, data) { console.log("edit mode"); } 'broadcast.selectedUser': function(el, ev, data) { console.log("broadcast fired"); }, 'widget.updated': function(el, ev, data) { console.log("updated"); } 'widget.save': function(el, ev, data) { console.log("saved"); } The last two events never seem to output anything - do they actually do anything? widget.save might be the event I need, but doesn't work! Any thoughts @Graham Quince @adamw ?
-
Handy widget to show pictures of particular students that the currently logged in user teaches. Optionally associate an ePortfolio collection with the widget so that you can click on the student to quickly open their copy of that ePortfolio (if it exists). e.g set widget to SEN group and associate IEP ePortfolios. e.g. set widget to PP group and associate Pen Portrait ePortfolios. e.g. set widget to Gifted & Talented group and associate ePortfolios used to record G&T activities. Choose one from 7 student groups to be displayed: PP, SEN, AGT, FSM, Looked after, Services child, EAL. Of course you can add multiple widgets to the same page/site. Students colour coded by year group.
-
Yeah - that's a bug that didn't appear when we used it because we didn't put on as many exams as you. I'm using a library to create the pdf and assumed that a new page would be automatically added if needed. What is actually happening is that all exams are getting printed to the pdf but some are outside the range of the viewable area of the page. I have fixed this so that if we reach the bottom on the page a new page is added. I have also added a widget preference so that the pdf button can be hidden. Hopefully @Graham Quince can update your server with the new version. Paul
-
The above sounds great. And thanks for taking the time to write such a detailed response Matt. Active mark-schemes are being displayed correctly in certain contexts e.g when you insert a new column to a markbook (using insert, not new assignment) then the drop down for this option contains only my 3 active mark-schemes. Unfortunately when creating a new markbook the list has over 1000! (mostly made automatically made SIMS).
-
Sorry if I was not clear... It would be good to have an option to hide all the filter. You can not set them pre-filtered to the "owner" of the e-portfolio (showing logged in users data only is useless in the ePortfolio context). "The User Picker field probably helps with the filtering to a user i imagine." But if I already have the user (because we are viewing their ePortfolio right now!) then why not make that field invisible and pre-fill it?
-
Thanks, Tom, but in that case it is not working as expected. It appears even if you do not press the back button!
-
Yes please Graham, as it isn't pulling through previous assignments despite the class and subject being the same. Please try 12D/Cp (Computing) as an example. It appears to be: OPEN - Due Date Ascending (earliest on top) CLOSED: Due Date Ascending (earliest on top) I can't see a closed date anywhere, but when i open and the re-close an assignment it's position in the closed list does not change.. Could it be changed to Due Date descending? - Would save a lot of time waiting for the scroller to load a very long list of assignments Think this one might be a bug as it still marks them as late even if i give them a mark before the due date (with or without having "handed in"). We have got the kids in a really good habit of "handing in" work on frog. So there is rarely a need for a teacher to press the hand in button for a student. Despite this even when the tick symbol is displayed the app still adds the L symbol too when a mark is added. This can't be right?!
-
Grading an assignment after the due date causes the app to mark the students submission as "L (Late)". You then have to click the L button to take this off. Unless they did hand it in late, in which case you have to remember not to take it off. Is this a bug? Because I would imagine most marking is done after the due date.
-
When switching between Open || Closed || Both assignments in the new mark-book, what is the default sort order on the Closed and Both tabs? Could it put most recent assignments at the top please?





.thumb.jpg.49510b19850f7ae274390f07f26df78f.jpg)