-
Posts
2,046 -
Joined
-
Last visited
Posts posted by Graham Quince
-
-
1 hour ago, ADT said:
How long did it take you to type this???? I mean not being able to use both hands???
But I was thinking along similar lines!!!
About 20 minutes

-
I've heard similar stories about schools talking about Ofsted accounts.
I think it's a great idea and will happily put together something for everyone to use - if I know what's needed.
My thinking so far:
- a dedicated site for Ofsted, one which is updated continually, so there's no rush when the inspection is announced.
- Staff / Teacher level login - rather than using the Other profile, but using Rules to create a custom Ofsted dashboard
The site could contain pages with:
- Latest and archived student academic reports
- Latest and archived Pupil Premium, SEN etc...
- Previous Ofsted reports (useful for quick reference)
- a Governance page - would this contain minutes and committees or just lists of members?
- Links to OFsted Guidance - handy to check when updating information
- A gallery of student work - probably a timeline to allow for descriptions to be included
Anything else?
-
 1
1
-
Hi @smackie2
If you right-click on any part of FrogLearn and choose Inspect Element, you can see how the element is laid out in HTML, along with their CSS classes. It's kinda hard for me to double-check right now, but looking at mobile 250, you should see this for the menu:
<div class="ui-theme-freesmallbanner-menuline"> <div class="ui-theme-freesmallbanner-nav"> <div data-attr="site-menu" data-level="full" class="main-menu sites_menu">
So, if we add an HTML widget with the following code:
<style> .ui-theme-freesmallbanner-menuline { background:rgba(0,0,0,0.5); } </style>
You should get a semi-transparent, dark background to the menu. Of course, this will apply to all sites with that class on, so if you add this to a dashboard, all mobile 250 sites will pick this up.
I know our inhouse designers are working on variations of the mobile 250 theme, as we've had a lot of feedback, but I don't have an ETA
-
 1
1
-
-
Hi @Corinne
That sounds cool. Hopefully it hasn't happened yet, otherwise this reply will be a bit useful.
I've seen some great examples from schools using Frog for Maths. Firstly, there's the quizzes, which is a great time saver for teachers anyway, but I've heard of schools who assign out quizzes for the students to fill in along with a file drop. The students complete the quiz, then use FrogSnap to submit their workings via the filedrop. This way, the students' workings are recorded, but the teachers only need worry about (re)marking the incorrect questions.
Another example, this time from my old school, is their head of maths creates sites with colour-coded routes through the lesson. Red, Blue, Green and Black (difficulty based). The students are allowed to choose which activity router to do, while the teacher monitors their performance - too easy and they get switched up, too hard and they get dropped down. The built-in differentiation works across any subject, but as Maths can be quite a resource-based subject, it has worked well for them. Cramlington have take a lot of Ofsted flack this last year, but their latest inspection report singled out the Maths approach, I seem to remember.
-
 1
1
-
-
Hi @DianePrince
The CSS class for the shared folder widget is widget_sharedfolders
Just before I left for my unexpected break(?), I prepared the first in a series of tutorials, showing how you could make big changes to Frog using an HTML widget and CSS:
https://www.frogcommunity.com/css
Colour options would include:
- background
- border
There might be more, but if you add a widget to a page, leave the editor and right-click and choose Inspect Element, you'll see of the widget is rendered(?) in HTML with its CSS classes. That might help you makes alterations.
-
That's good spotting of you John. I'll see if i can limit how the appear.
Unfortunately - the iframe displays from a different system - one which we have little control over. Funnily enough the system from Aha, has a feature request option. I'll ask Graham Thorpe to make a request.
UPDATE:
I've dropped the Ideas Portal list for now.
-
21 hours ago, mmclaughlin said:
Sorry to hear that you broke your arm. I hope it was something spectacular like sky diving, riding a bucking bronco or wrestling a bear. We have been in session for about 2 weeks. There have been some issues, but overall it has gone well. Very happy with the program.
Matt
Not that spectacular, came off a go-cart going downhill.
-
So...how was your first day of school?
Anything been thrown at you yet?
And, as a quick FYI, in case you haven't heard, I'm off at the moment, having broken my arm at the shoulder. So I'll check in here occasionally, but hope you like the new video tutorials I'd prepared earlier:
https://www.frogcommunity.com/css
Graham
-
Internally we've been talking a lot about lesson planning in Frog and I'm wondering what schools are currently doing. We have a couple of lesson plans in the Frog Templates section when you create a new site, a 7-stage accelerated lessonplan and Alistair Smith's 4-stage plan and we're looking to add more.
Do most of you have a lesson plan template (on or off Frog) in school? i.e. a styling of planning all teachers are expected to follow.
Or are your staff left to their own departments (or themselves) to construct lesson plans?
-
Hi Matt,
I felt the teaching section was a bit underused - despite some efforts to encourage conversation. That being said, let's have one...
-
-
I’m not sure if it’s simple to create an auto-refresh for noticeboard. I think it’s a great idea. You’d need the function to clean out the current contents, then run the API again. It’s probably possible though.
I sense a coding competition! Although these have been spectacularly unsuccessful in the past

This is the internal API: forum.gettopics
The only parameter is the uuid of the noticeboard, named parent
This tutorial might be able to get you started: https://www.frogcommunity.com/understanding-api
-
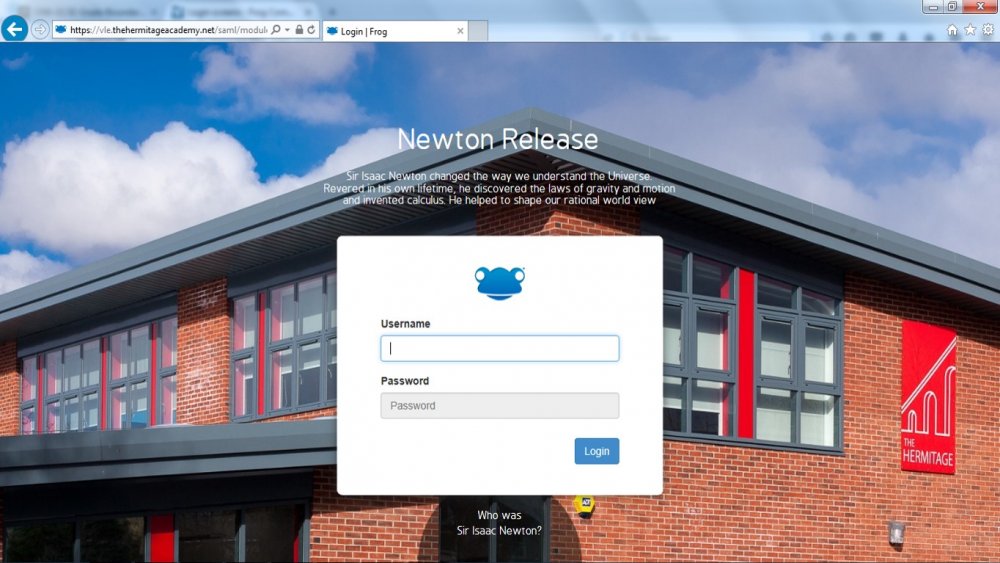
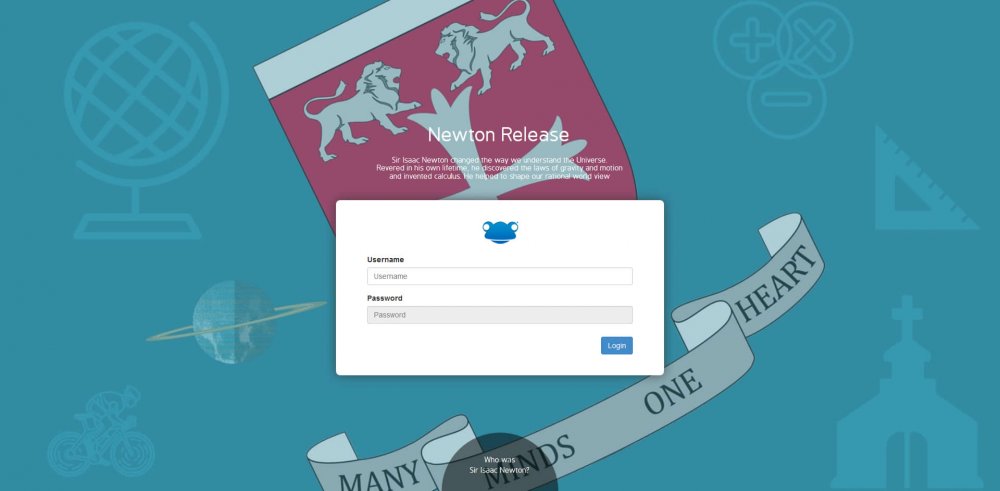
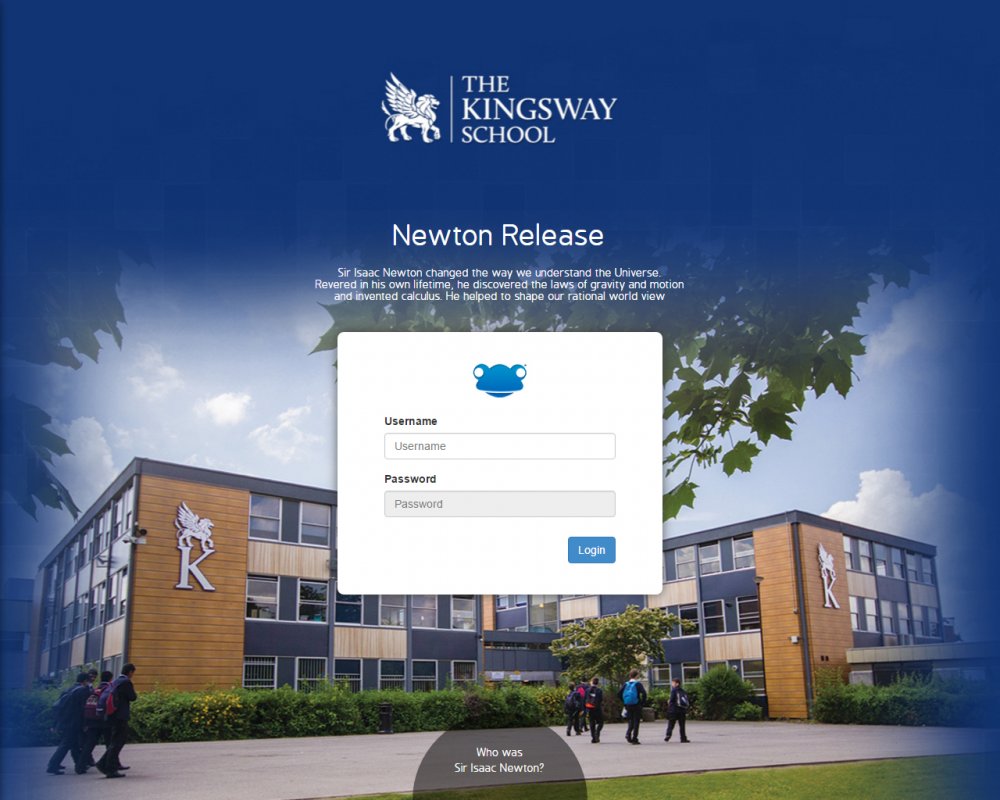
I really liked the thread on the old forum showing off everyone's backgrounds. I made it into a gallery: https://www.frogcommunity.com/login-gallery
Has anyone got new or updated ones?
-
 2
2
-
-
Hi George,
It's great to see such a good use of Frog with the students. And a really nice example of what can happen when teachers trust students to run things!
-
14 hours ago, ADT said:
Maybe you might want to look into blocking that... open to lots of abuse!!

If people start abusing the system, we'll take it away - but for now, I'm trusting everyone to be nice and professional

-
Hi,
Where possible, I'm going to copy over old threads containing just my posts from the old forum. This is trying to make life easier for anyone searching. I did think about posting everyone's solutions, but they would appear as my posts - which I don't think would go down too well.
Please feel free to also post your code or any you find useful.
-
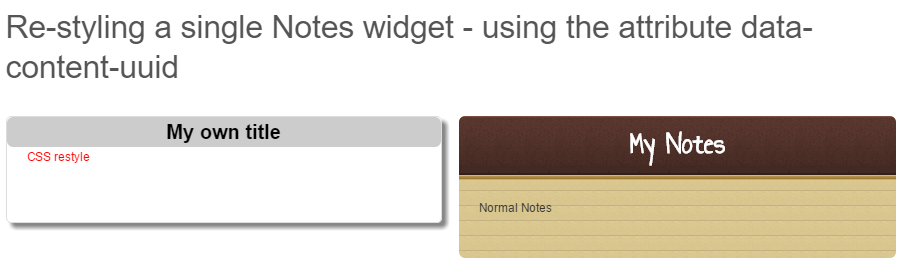
Following on this earlier post about styling individual elements in FrogLearn, here's how you can completely change the look of My Notes, including the title!
You'll need to follow these steps first:
- Add your widget to page.
- Save and close the editor.
- Right-click on the widget and choose Inspect Element
- In the Elements section of the developer tools, move up the tree until in the page window, the entirety of the widget is highlighted
- In the Element area, copy the highlighted code
- Paste this code into your favourite code editor
- Isolate the bit called data-content-uuid=""
- Back to the browser, you can close the Developer tools.
- Re-edit the page and drag in the HTML widget
- Get started styling
<style> div[data-content-uuid="your_UUID"]{ border-radius:5px; border:1px solid #DDDDDD; box-shadow: 5px 5px 5px #888888; } div[data-content-uuid="your_UUID"] .widget_notes .widget_notes-wrap .frame { color:#FF0000; background:#FFFFFF; background-image: none !important; height:100%; } div[data-content-uuid="your_UUID"] .widget_notes .widget_notes-wrap { color:#FF0000; background:#FFFFFF; background-image: none !important; height:100%; } div[data-content-uuid="your_UUID"] .widget_notes .widget_notes-wrap .header { color:#000000; background:#cccccc; background-image: none !important; text-indent:-9999px; line-height:0; margin:0px; height:30px; padding:0px; margin:0px; vertical-align:middle; border-bottom-radius:0px; } div[data-content-uuid="your_UUID"] .widget_notes .widget_notes-wrap .header:after { text-indent:0; display:block; line-height:30px; font-size:20px; font-family:Arial; content: 'My own title'; } </style>
-
 2
2
-
When I posted the snippet to allow you to restyle of My Notes, I hadn't thought that it wasn't as straight forward to change the title of Phrase of the Day. This bit of CSS is the easiest way I've found of changing all Phrases of the Day, although if you combine it with the the technique(?) mentioned in the restyling My Notes, you can restyle individual widgets in the same way.
<style> .widget_phrase-wrap .header { height:50px; overflow:hidden; } .widget_phrase-wrap .header h2::before { content: 'My own title \a'; white-space: pre; } </style>
-
 1
1
-
-
Hi
https://frog.frogcommunity.com/understanding-api
I've tried to write it for those of you who understand code, but have never tried to access an API. Before I joined Frog, I had never been successful in using APIs. I'm sure users like JElliott * will find this insultingly simple and be appalled at the poor use of coding terms (I don't mention the DOM once).
For the rest of us mortals, I hope this tutorial can show you the possibilities of using Frog's APIs and that it will encourage you to build your own resources.
Graham
* I'd love your feedback to improve this, to be honest -
Just a bit of fun for your midweek:
https://frog.frogcommunity.com/bouncing-frog -
Some of you have already spotted this tutorial, but we've just updated it to reflect feedback from schools.
You can now use the same code 'hack' a menu to open external links, subpages and even sites
https://www.frogeducation.com/community/tutorials/frogcode-tutorials/external-links
-
 2
2
-
-
Oops! I've had to ask for this forum to be reset so many times over the last couple of days that I completely forgot to add Frog3.
I see you've found the custom user title

-
Hi and welcome to our new forums.
We've been talking to you a lot about how you want to communicate with us and how you want to solve problems.
I'm hoping you'll find this new forum layout helpful for that. The technical forums are Question-and-Answer based, so you'll be able to mark posts which solve your problems, hopefully helping others in the process.
We're keeping the general chat and showcase elements too. And the old forums will remain for a while yet - ideally you won't post to them, but they'll sit there as a reference.
Graham
Old forum (should you want to reference anything) http://forum.froginfra.net/















FrogSnap
in General chat
Posted
Hi,
Trust me when I say we feel and share your pain. Our dev team was aware of the upcoming update.
We tested FrogSnap in iOS10 beta 3 and the problem existed. We tested again in beta 7 and it was resolved and all working. We obviously checked and rechecked, but had to assume everything was fine. Unfortunately the general release then had the same issue again.
We have devs working on it and it will be fixed as soon as possible.
It is possible to roll back devices to iOS9 as a short-term temporary solution - not ideal but then neither is the current one.