-
Posts
7 -
Joined
-
Last visited
Posts posted by Phil Stiles
-
-
We have a form setup with a user picker for registering students attending our school wide breakfast club,
The staff running the club are asking if there is a way to automatically reset the form when you click submit.
Currently they have to click submit and then reset to then add another student to the form. -
Hi, as some of you may be aware Frog Drive can open ePub ebooks which is great,
What I would like to do is to link to an ebook in FrogDrive by linking it to an image in a text widget, I have tried using the link to file option and file link widget but both want to download the file not open it in the ebook reader built into Frog.
Does anyone have any suggestions
Many thanks in advance
Phil
-
Hi @ADT
So this is still a work in progress.
main.css
[data-name="Widget.TopFrogPoints"].widget-content { background: none; text-align: center; width: 100%; margin: 0; } .edit [data-name="Widget.TopFrogPoints"].widget-content { border: 1px solid #ccc; border-radius: 6px; } [data-name="Widget.TopFrogPoints"].widget-content img { margin-bottom: 5px; -webkit-border-radius: 10px; border-radius: 10px; } [data-name="Widget.TopFrogPoints"].widget-content .view { width: 200px; margin: 0 0 15px; overflow: hidden; padding:10px 10px 0px 10px; -webkit-border-radius: 10px; border-radius: 10px; background: -moz-linear-gradient(top, #4495D1 0%, #02428D 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, #4495D1 0%,#02428D 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom,#4495D1 0,#02428D 100%); border:1px solid #147375; color:white; text-shadow: 0px 1px 1px #4d4d4d; } [data-name="Widget.TopFrogPoints"].widget-content #TOPFROG { width: 50px; height: 50px; }
main.ejs
<!--set content zone view, size and style set in main.css --> <div class="view"> <!-- Set span TOPFROG this is where widget.js will display image assets, Size set in main.css--> <span id="TOPFROG"></span> <h4>Total House Points</h4> <h3> <!-- Set Span HP, this is where the number of points will be displayed --> <span id="HP"></span> </h3> </div>
widget.js
/** * Event fired by the Site Controller. * * @event 'widget.live' */ 'widget.live': function(el, ev, data) { this.element.html( this.view('main.ejs') ); // Setup Variables var user; // Use Frog's API to get the logged in student user = FrogOS.getUser(); // Use Frog's API to Get Behaviour Totals Frog.Model.api('behaviour.getBehaviourTotals', { student_uuid: user.uuid }).done(function(getBehaviourTotals) { // get positive behaviour totals for the year and add to variable hp var hp = getBehaviourTotals.data.pos.year; //Show total behaviour totals in span HP. see main.ejs this.element.find('#HP').html(hp); // If House points less than 10 show Frog Tadpole image asset if (hp <10) { this.element.find('#TOPFROG').html('<img src="https://vle.abbey.kent.sch.uk/app/file/resource/41CAA2EB20030F33930FAFBC7701300370C8617C47543FDB?1539849442"/>') } // If House points more than 9, but less than 20 show Frog Teen image asset if ( hp > 9 && hp < 29) { this.element.find('#TOPFROG').html('<img src="https://vle.abbey.kent.sch.uk/app/file/resource/41CAA2D520030AC47386EF22BF76740FF54BB32C69E11787?1539856225"/>') } }.bind(this)); },
0 - 9 Tadpole 10 - 29 Teen Frog 30 - 49 Street Frog 50 - 61 Bronze Frog 62 - 74 The Doctor Frog 75 - 87 MC Frog 88 - 99 Rock Frog 100 - 112 Silver Frog 113 - 121 Brainy Frog 122 - 136 Star Frog 137 - 149 Super Frog 150 - 161 Gold Frog 162 - 173 Glee Frog 174 - 186 Gold Frog 187 - 198 Olympic 199+ Top Frog
I have a whole load of images that I have put in the widgets Assets folder for each range above, please note that the above ranges are a guide.
We will end up adding more if statements to the code for each range and point them to the appropriate image file. currently, I am not 100% sure on how to adequately point to the graphics files within the widget which is why they point to the full URL.Our achievements points are pulled in from SIMs, so we are using the 'getBehaviourTotals' api that the behaviour Summary widget uses which is part of the Parent Portal in Frog.
-
 1
1
-
-
Many thanks, @adamw and @pconkie.
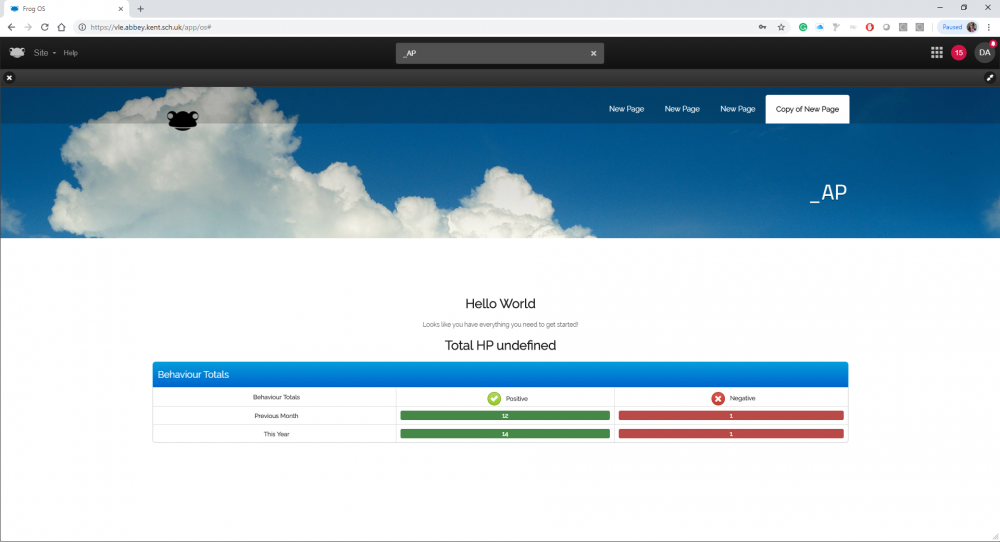
All is now working as expected below is the end result.

Out of curiosity what is the correct way to point to the image files that I have uploaded to the assets folder currently have the widget pointing to the full URL of the image?
<img src="https://vle.abbey.kent.sch.uk/app/file/resource/41CAA2D520030AC47386EF22BF76740FF54BB32C69E11787?1539856225"/>
kind regards
Phil
-
 1
1
-
-
HI @adamw and @pconkie many thanks for your input, I have taken a look with a fresh set of eyes and using the below code I can get the Positive Behaviour Points out of Frog using the getBehaviourTotals API. I can verify the results in the browser console and see that the variable hp also shows the correct number of points.
<script> // Setup Variables var user, hp; // Use Frog's API to get the logged in student user = FrogOS.getUser(); // Use Frog's API to Get Behaviour Totals Frog.Model .api('behaviour.getBehaviourTotals', { student_uuid: user.uuid, }).done(function(getBehaviourTotals){ // Ouput to Console Response from API for Possitive Achievement Points for the Year console.log(getBehaviourTotals.data.pos.year); // Assign Possitive Achievement Points for the Year to a Variable hp = getBehaviourTotals.data.pos.year // Confirm Possitive Achievement Points for the Year have been assinged to a Variable console.log(hp); }) </script>
I would like to set up a widget using frog code to display the result of variable hp to start with, I then hope to expand this to then display an image that relates to the value of hp,
I have copied my code above into the widget.js as below./** * Event fired by the Site Controller. * * @event 'widget.live' */ 'widget.live': function(el, ev, data) { this.element.html( this.view('main.ejs') ); // Setup Variables var user, hp; // Use Frog's API to get the logged in student user = FrogOS.getUser(); // Use Frog's API to Get Behaviour Totals Frog.Model .api('behaviour.getBehaviourTotals', { student_uuid: user.uuid, }).done(function(getBehaviourTotals){ // Ouput to Console Response from API for Possitive Achievement Points for the Year console.log(getBehaviourTotals.data.pos.year); // Assign Possitive Achievement Points for the Year to a Variable hp = getBehaviourTotals.data.pos.year // Confirm Possitive Achievement Points for the Year have been assinged to a Variable console.log(hp); }) document.getElementById("HP").innerHTML = hp },
and added to Main.ejs the code below.
<!-- <img src="externalapps/icon/B44849BA2001BC0FE4E75F41CBB20A0B0DC5F45C78B10515" /> --> <div class="packaged-widget-placeholder--container"> <h3 class="packaged-widget-placeholder--title"> <%= app._('widget.placeholder.title') %> </h3> <p class="packaged-widget-placeholder--text"> <%= app._('widget.placeholder.text') %> </p> <h3>Total HP <span id="HP"></span></h3> </div>
With the aim that the number of points would be displayed in Span ID HP, however, I get undefined when testing with a student.
Any advice or recommendations appreciated.
-
Hi, I am trying to create a widget that is able to pull the Total Positive Behaviour Points into a variable, the end result is we will use an if statement to display a specific image depending on a number of points the student has.
I have started by testing with the HTML widget. using the below code to see if I can use the behaviour.getBehaviourTotals API to get the total points this year for the user, however, it is not working.
<script> var $ap,user; //Create a div, and give it a unique ID $ap = $("div", { id: Frog.Utilities.generateSimpleID() } ); $ap.html( '<b>Your House Points:</b>'+ '<table clase="table" id="your_points">'+ '<tr>'+ "<th>This Year</th>"+ '</tr>'+ '</table>' ); // Use Frog's API to get the logged in student user = FrogOS.getUser(); // Use Frog's API to get Behaviour points Frog.Model .api('behaviour.getBehaviourTotals',{ Student_uuid: user.uuid, }).done(function(behaviourResponse){ behaviourResponse.data.pos.year(function(work){ $ap.find('tbody') .append( '<tr>'+ '<td>'+ data.pos.year+ '</td>'+ '</tr>' ); }); }); arguments[0].append($ap); </script>
any advice appreciated.
Phil
-
 2
2
-




Automatically reset Form
in Learn / Play / Progress
Posted
Just checked its already on the Ideas Portal
https://ideas.frogcommunity.com/ideas/FRG-I-1372