
Guesty81
-
Posts
9 -
Joined
-
Last visited
Posts posted by Guesty81
-
-
Hi I'm wondering if you could help.
I designed our school's website using Frog as I was informed by Frog we could do this, and when chatting on this forum it seemed very possible. We now have our site up and running. The school has purchased a domain and it takes you to the Frog page, however, it just isn't showing up on Google.
I have listed it, put meta tags into the page using the HTML widget. I phoned FROG, but only told google search works on the popularity of the site.
I could really do with someone's help. Our website is www.manchesterhospitalschool.com
Many thanks
Chris
-
Wow brilliant thanks for the help. I'll tweak my page to reflect this. coming back to the question what I want the images to link to - I have just a single news page that I want to have the image carousel link to. Thanks again

-
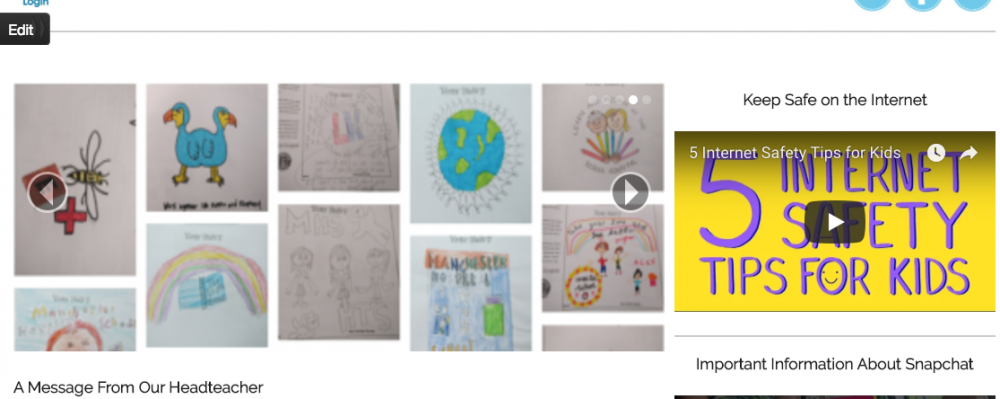
So I've got a lot closer to what I wanted to achieve. My page now looks like this (I've attached the image) I used the file drop method set out in your tutorials.
Quote<style>
.carousel-fade .carousel-inner .item {
opacity: 0;
-webkit-transition-property: opacity;
-moz-transition-property: opacity;
-o-transition-property: opacity;
transition-property: opacity;
}
.carousel-fade .carousel-inner .active {
opacity: 1;
}
.carousel-fade .carousel-inner .active.left,
.carousel-fade .carousel-inner .active.right {
left: 0;
opacity: 0;
z-index: 1;
}
.carousel-fade .carousel-inner .next.left,
.carousel-fade .carousel-inner .prev.right {
opacity: 1;
}
.carousel-fade .carousel-control {
z-index: 2;
}
.carousel-inner img {
max-width: 100%;
height: 300px;
margin-left: auto;
margin-right: auto;
min-width: 300px;
}
.carousel-arrow-left,
.carousel-arrow-right {
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-width: 15px;
margin-top: -15px;
}
.carousel-arrow-right {
left: 35%;
border-left-color: #FFFFFF;
}
.carousel-arrow-left {
right: 35%;
border-right-color: #FFFFFF;
}
</style>
<div id="Carousel" class="carousel slide carousel-fade col-lg-8 col-offset-2">
<ol id="filedrop-slide-show-count" class="carousel-indicators">
</ol>
<div id="filedrop-slide-show-img" role="listbox" class="carousel-inner">
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#Carousel" data-slide="prev">
<span class="carousel-arrow-left"></span>
</a>
<a class="right carousel-control" href="#Carousel" data-slide="next">
<span class="carousel-arrow-right"></span>
</a>
</div><script type="text/javascript">
$('.carousel').carousel();
var baseURL = Frog.Utilities.getBaseUrl(),
// Change fileDropUuid to the UUID of your file drop widget
fileDropUuid = '532ED97C20028F1862701F16504E9D038E36297C99660289';
Frog.Model
.api('filedrop.get', {
filedrop: fileDropUuid
}).done(function(filesResponse) {
var $fileList = $('#filelist'),
$slideShowCount = $("#filedrop-slide-show-count"),
$slideShowImageContainer = $("#filedrop-slide-show-img"),
fileCount = 0;
filesResponse.data.resources.forEach(function(file, index) {
// Check whether the file is one of these filetypes; Want to add more? Add to the array
if (['jpg', 'jpeg', 'gif', 'png'].indexOf(file.file.ext.toLowerCase()) > -1) {$slideShowCount
.append(
$('<li>')
.attr('data-target', 'Carousel')
.attr('data-slide-to', fileCount)
.addClass(function() {
if (fileCount === 0) {
return 'active';
}
})
);
$slideShowImageContainer
.append(
$('<div>').addClass('item')
.addClass(function() {
if (fileCount === 0) {
return 'active';
}
})
.append(
$('<img />').addClass('img-responsive')
/* ?width=400&height=500 this addition creates a new image on your Frog server at 400 pixels wide by 500 pixels high. This prevents the gallery from serving much larger pictures than required - which can cause your Frog to slow down */
.attr('src', baseURL + '/app/file/resource/' + file.file.uuid + '?width=400&height=500')
.attr('align', 'center')
)
);
fileCount++;
}
});
});I want to link this with a news page on the site so that if they click on the images they are taken to our stories. I thought it would be possible to add
Quote<a href="url"><img src="image" alt="alt"></a>But the individual images don't seem to be listed. This is probably a very simple thing, but if someone could post the html I would need I'd be very grateful.
Thanks again
-
Tried to add it this way, but it's not accepting it. Argggh there's got to be a simpler way I just want it to slide between the images and allow people to click on them and then it will take the user to that page. It would be great if the frog site had some more tutorials for common features that you might want to add onto a page.
-
Thanks for that quick response, I'll give it a go and post my results. I think it would make a great widget - a carousel that you could add URL links to. You see them all the time on websites and having such a widget would allow creators on frog to achieve that 'look' if they wished (I'd personally love the ability to integrate Wordpress then I'd be fine lol) Thanks again for the help

-
Hi
I am wanting to create a carousel on my front page so that when a user clicks on it; it will take them onto the respective page that the image links to. I initially looked at the widget you can add called carousel, but it doesn't seem to allow for this so I have used the software wow slider which when you create the slider it needs you to access the header and body of the site in html.
QuoteUpload these folders to your server
- data1/
- engine1/
-
Current location: /Users/Work/Documents.
These folders should be located in the same folder as your html page
2Paste this code to your page between the tags <head></head>
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
Paste this code to your page between the tags <body></body>
in the place that you want the slider to appear
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><a href="http://hospitalschool-manchester.frogos.net/d1aa8cd4e1ec805cf816bbce697f0c0c/manchester-poem" target="_blank"><img src="data1/images/screen_shot_20170831_at_16.34.12.png" alt="This is Manchester" title="This is Manchester" id="wows1_0"/></a></li>
<li><a href="http://hospitalschool-manchester.frogos.net/d1aa8cd4e1ec805cf816bbce697f0c0c/logo-a-go-go" target="_blank"><img src="data1/images/screen_shot_20170831_at_19.14.42.png" alt="Logo a Go Go!" title="Logo a Go Go!" id="wows1_1"/></a></li>
<li><a href="http://hospitalschool-manchester.frogos.net/app/os?site=baaa92de57db9ea8f4cf1e49e6ba4fb8#" target="_blank"><img src="data1/images/screen_shot_20170902_at_23.05.45.png" alt="Read the Latest Word!" title="Read the Latest Word!" id="wows1_2"/></a></li>
<li><a href="http://hospitalschool-manchester.frogos.net/app/os?site=baaa92de57db9ea8f4cf1e49e6ba4fb8&page=new-page" target="_blank"><img src="data1/images/screen_shot_20170902_at_23.12.57.png" alt="Login to Frog & See What's happening" title="Login to Frog & See What's happening" id="wows1_3"/></a></li>
</ul></div>
<div class="ws_thumbs">
<div>
<a href="#" title="This is Manchester"><img src="data1/tooltips/screen_shot_20170831_at_16.34.12.png" alt="" /></a>
<a href="#" title="Logo a Go Go!"><img src="data1/tooltips/screen_shot_20170831_at_19.14.42.png" alt="" /></a>
<a href="#" title="Read the Latest Word!"><img src="data1/tooltips/screen_shot_20170902_at_23.05.45.png" alt="" /></a>
<a href="#" title="Login to Frog & See What's happening"><img src="data1/tooltips/screen_shot_20170902_at_23.12.57.png" alt="" /></a>
</div>
</div>
<div class="ws_script" style="position:absolute;left:-99%"><a href="http://wowslider.net">html5 slideshow</a> by WOWSlider.com v8.8m</div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->Is this even possible as all I have is the html widget to access html. I'm very new to this so if this is simple please excuse these simplicity, but I really could do with some help. I don't understand how I can upload the folders required to the same place as my site as this isn't an option through the my sites area. If there's an option to add links to the carousel widget that would be great, again any help would be brilliant.
Thanks again,
Chris
-
Hi I have been creating our school website through Frog and it has been going well. As part of it I am using the page links given when you add a page and not displaying in them in the overarching menu so that it remains neat and user friendly.
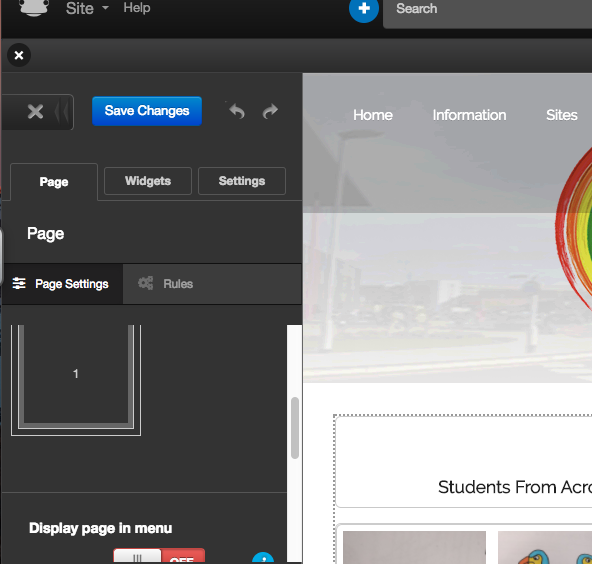
Then the davinci update happened and when I create a page in the sub menu it doesn't give me the page url to use (I have added a pic of where it was and how it isn't there anymore). Now I can only get the page url if it is at the top of the menu hierarchy. Is this the only way to do this now or is there another way?
I'd really appreciate a quick response as I have to show the site ready for our INSET training to start the year off!
Thanks in advance
Chris -
Hi everyone,
I have been asked to redesign our school website. I said FROG could facilitate this and as we have it as our VLE it would be straight forward to integrate those features. Then
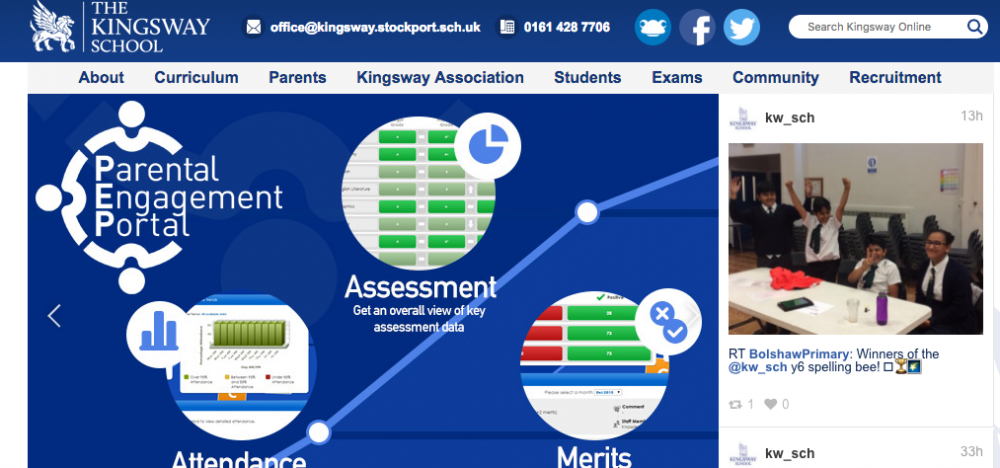
sign of it and I need your help. I've attached some images of the site I am trying to emulate in many ways - This has been designed using FROG, but it doesn't use the templates from what I can see. I would especially like the contact banner at the top and the image links at the bottom (are these just images linked to a url)If anyone can help that would be great. I've attached some images of the elements I've described above and the full website I mention can be found below.
https://www.kingsway.stockport.sch.uk/index.phtml?d=813758
Thanks in advance,
Chris





Help! Our School website is not showing up on Google
in Support
Posted
Thanks for the tutorial and screenshots. I have a code in the Google Verification - what do I do with this?
Thanks in advance for all the help.
Chris