-
Posts
36 -
Joined
-
Last visited
Posts posted by Sean_M
-
-
Do not use this in Edit mode!!! haha. Make sure you have the original language selected before opening the Editor.
It'll save it as the translated language otherwise.
-
 2
2
-
-
Hello
Wondering if anyone could help with an issue which popped up for some of our users (just students by the looks of it), seemly out of nowhere with no known changes to permissions, policy settings, etc.
Student users are having the error, screenshot attached, "You do not have the required access to open menu.docs.network_drive.user_drive.default.". When navigating to a page with the Network Files widget to their Home folder. Or in FrogDrive > Home Drive.
I've checked the policy permissions for FrogDrive and Network Files apps/widgets, file paths in Users is correct, permissions of the folder on the file server. Nothing out of place as far as I can see.
What setting am I missing to check?

Many thanks
Sean
-
I've made some improvements to the code as there were some inconsistencies with parts, like colours. Plus I've added more lights to cover larger screens and made it so a horizontal scrollbar doesn't appear when the content goes off the page
@Graham Quince - for info
-
 1
1
-
-
I couldn't decide on a single background for a page theme, so here's some simple code that'll allow random backgrounds on different page visits. (or refresh). Thought it might be useful for someone, improve and adapt it to your needs :-)
<script type="text/javascript"> <!--Find the path to your images under site assets by using the Inspect feature on a browser. /file/asset/...--> var images = ['image_1_path', 'image_2_path']; <!--Find class name for the div that holds your background, may differ template to template. Put in below brackets--> document.getElementsByClassName('ui-theme-basicnavigation-container theme-container os-background-fill-important')[0].style.backgroundImage = 'url(' + images[Math.floor(Math.random() * images.length)] + ')'; </script>
One thing to note, the HTML widget only runs once, at page load, so if you navigate around the menu and go back to a page you've already visited, it will go back to the default theme image you've chosen in the editor.
But it's good for single pages etc. And you can add the code to all pages in your menu.
Demo attached (refreshing triggers a new background)
-
 3
3
-
-
18 hours ago, pconkie said:
<style> body { background: #000; } .lightrope { text-align: center; white-space: nowrap; overflow: hidden; position: absolute; z-index: 1; margin: -15px 0 0 0; padding: 0; pointer-events: none; width: 100%; } .lightrope li { position: relative; animation-fill-mode: both; animation-iteration-count: infinite; list-style: none; margin: 0; padding: 0; display: block; width: 12px; height: 28px; border-radius: 50%; margin: 20px; display: inline-block; background: rgba(0, 247, 165, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(0, 247, 165, 1); animation-name: flash-1; animation-duration: 2s; } .lightrope li:nth-child(2n+1) { background: rgba(0, 255, 255, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(0, 255, 255, 0.5); animation-name: flash-2; animation-duration: 0.4s; } .lightrope li:nth-child(4n+2) { background: rgba(247, 0, 148, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(247, 0, 148, 1); animation-name: flash-3; animation-duration: 1.1s; } .lightrope li:nth-child(odd) { animation-duration: 1.8s; } .lightrope li:nth-child(3n+1) { animation-duration: 1.4s; } .lightrope li:before { content: ""; position: absolute; background: #222; width: 10px; height: 9.3333333333px; border-radius: 3px; top: -4.6666666667px; left: 1px; } .lightrope li:after { content: ""; top: -14px; left: 9px; position: absolute; width: 52px; height: 18.6666666667px; border-bottom: solid #222 2px; border-radius: 50%; } .lightrope li:last-child:after { content: none; } .lightrope li:first-child { margin-left: -40px; } @keyframes flash-1 { 0%, 100% { background: rgba(0, 247, 165, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(0, 247, 165, 1); } 50% { background: rgba(0, 247, 165, 0.4); box-shadow: 0px 4.6666666667px 24px 3px rgba(0, 247, 165, 0.2); } } @keyframes flash-2 { 0%, 100% { background: rgba(0, 255, 255, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(0, 255, 255, 1); } 50% { background: rgba(0, 255, 255, 0.4); box-shadow: 0px 4.6666666667px 24px 3px rgba(0, 255, 255, 0.2); } } @keyframes flash-3 { 0%, 100% { background: rgba(247, 0, 148, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(247, 0, 148, 1); } 50% { background: rgba(247, 0, 148, 0.4); box-shadow: 0px 4.6666666667px 24px 3px rgba(247, 0, 148, 0.2); } } </style> <ul class="lightrope"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
No surprise that the coding legend @pconkie comes to the rescue, haha. Thank you very much, awesome.
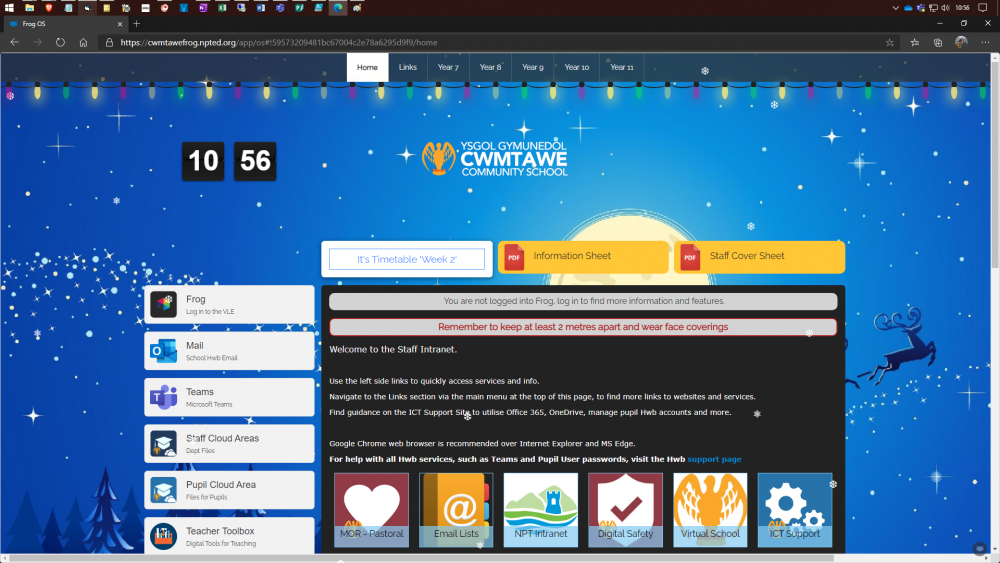
Thought this would be nice, bringing some cheer to our users at the end of THIS year. I’ve tweaked the colours (to red, green, yellow) and position properties to expand over the whole page width (otherwise it’s limited to containing layout box) and works out well at lest for the template used. Results in image and tweaked code below.
<style> body { background: #000; } .lightrope { text-align: center; white-space: nowrap; overflow: hidden; position: absolute; top: -65px; left: -280px; z-index: 1; margin: 0 0 0 0; padding: 0; pointer-events: none; width: auto; } .lightrope li { position: relative; animation-fill-mode: both; animation-iteration-count: infinite; list-style: none; margin: 0; padding: 0; display: block; width: 12px; height: 28px; border-radius: 50%; margin: 20px; display: inline-block; background: rgba(12, 236, 65, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(12, 236, 65, 1); animation-name: flash-1; animation-duration: 2s; } .lightrope li:nth-child(2n+1) { background: rgba(0, 255, 255, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(255, 236, 122, 0.5); animation-name: flash-2; animation-duration: 0.4s; } .lightrope li:nth-child(4n+2) { background: rgba(247, 24, 38, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(247, 24, 38, 1); animation-name: flash-3; animation-duration: 1.1s; } .lightrope li:nth-child(odd) { animation-duration: 1.8s; } .lightrope li:nth-child(3n+1) { animation-duration: 1.4s; } .lightrope li:before { content: ""; position: absolute; background: #222; width: 10px; height: 9.3333333333px; border-radius: 3px; top: -4.6666666667px; left: 1px; } .lightrope li:after { content: ""; top: -14px; left: 9px; position: absolute; width: 52px; height: 18.6666666667px; border-bottom: solid #222 2px; border-radius: 50%; } .lightrope li:last-child:after { content: none; } .lightrope li:first-child { margin-left: -40px; } @keyframes flash-1 { 0%, 100% { background: rgba(12, 236, 65, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(12, 236, 65, 1); } 50% { background: rgba(12, 236, 65, 0.4); box-shadow: 0px 4.6666666667px 24px 3px rgba(12, 236, 65, 0.2); } } @keyframes flash-2 { 0%, 100% { background: rgba(255, 236, 122, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(255, 236, 122, 1); } 50% { background: rgba(255, 236, 122, 0.4); box-shadow: 0px 4.6666666667px 24px 3px rgba(255, 236, 122, 0.2); } } @keyframes flash-3 { 0%, 100% { background: rgba(247, 24, 38, 1); box-shadow: 0px 4.6666666667px 24px 3px rgba(247, 24, 38, 1); } 50% { background: rgba(247, 0, 148, 0.4); box-shadow: 0px 4.6666666667px 24px 3px rgba(247, 24, 38, 0.2); } } </style> <ul class="lightrope"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
-
 2
2
-
 1
1
-
-
Hi All
I've tried tweaking it to fit the Frog platform but I'm having no luck making it work. Any ideas would be awesome!
https://codemyui.com/christmas-lights-pure-css/
<ul class="lightrope"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
$globe-width: 12px; $globe-height: 28px; $globe-spacing: 40px; $globe-spread: 3px; $light-off-opacity: 0.4; body { background: #000; } .lightrope { text-align: center; white-space: nowrap; overflow: hidden; position: absolute; z-index: 1; margin: -15px 0 0 0; padding: 0; pointer-events: none; width: 100%; li { position: relative; animation-fill-mode: both; animation-iteration-count:infinite; list-style: none; margin: 0; padding: 0; display: block; width: $globe-width; height: $globe-height; border-radius: 50%; margin: $globe-spacing/2; display: inline-block; background: rgba(0,247,165,1); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(0,247,165,1); animation-name: flash-1; animation-duration: 2s; &:nth-child(2n+1) { background: rgba(0,255,255,1); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(0,255,255,0.5); animation-name: flash-2; animation-duration: 0.4s; } &:nth-child(4n+2) { background: rgba(247,0,148,1); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(247,0,148,1); animation-name: flash-3; animation-duration: 1.1s; } &:nth-child(odd) { animation-duration: 1.8s; } &:nth-child(3n+1) { animation-duration: 1.4s; } &:before { content: ""; position: absolute; background: #222; width: ($globe-width - 2); height: $globe-height/3; border-radius: 3px; top: (0 - ($globe-height/6)); left: 1px; } &:after { content: ""; top: (0 - $globe-height/2); left: $globe-width - 3; position: absolute; width: $globe-spacing + 12; height: ($globe-height/3 * 2); border-bottom: solid #222 2px; border-radius: 50%; } &:last-child:after { content: none; } &:first-child { margin-left: -$globe-spacing; } } } @keyframes flash-1 { 0%, 100% { background: rgba(0,247,165,1); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(0,247,165,1);} 50% { background: rgba(0,247,165,$light-off-opacity); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(0,247,165,0.2);} } @keyframes flash-2 { 0%, 100% { background: rgba(0,255,255,1); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(0,255,255,1);} 50% { background: rgba(0,255,255,$light-off-opacity); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(0,255,255,0.2);} } @keyframes flash-3 { 0%, 100% { background: rgba(247,0,148,1); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(247,0,148,1);} 50% { background: rgba(247,0,148,$light-off-opacity); box-shadow: 0px $globe-height/6 $globe-width*2 $globe-spread rgba(247,0,148,0.2);} }
-
2 hours ago, Graham Quince said:
Hi @Sean_M,
Our systems team have corrected the issue. Hopefully it should all be working for you now
Graham
Smashing, many thanks!
-
 1
1
-
-
-
Thanks Graham.
I suspected a full html solution would be the only way (for now). Was hoping to make a nested page that could be put on a page with any video in the widget, for staff who don't know html could just drop it on not worrying about the code.
That's cool though, I definitely will use it for digital signage.
-
 1
1
-
-
Is there a bit of html I can add to a page to autoplay videos in the Media widget on page load?
Many thanks
Sean
-
Would it be possible to have a hide/minimise button on the top bar of site/app windows? It could go next to the close 'x' button, possibly have a minus symbol and maybe have a little animation shrinking the window into the Quick Lunch to show where it's hiding to. Alternatively, flash/jiggle/highlight the Quick Lunch icon. It would have the same function as pressing the 'h' key, (or clicking the Frog Head).
This would be real nice for less advanced users.

-
 2
2
-
-
4 minutes ago, adamw said:
In system preferences -> file types -> select the profile you want to allow to use a new file type -> expand 'custom types' -> enter:
vnd.ms-publisherthen press add.
You'll need to do this for all the profiles you want to enable publisher files for. As for why you need to do this - I suspect that it was probably missed when we created the original list, I'll see if we can get this added by default in future. @Matt
Any problems, give the service desk a call - They'll be able to sort you out

ahh, easy as mince pie, thank you good sir.
-
What about publisher files not being supported at all? (Maybe it's been explained and I missed it) Just need a little old download
 NOT PREVIEW (Network Files widget and in FrogDrive)
NOT PREVIEW (Network Files widget and in FrogDrive)
Happy New Year!

-
On 12/12/2017 at 10:05, sclough said:
@ADT Here's some updated code:
<script> var wA = [], sA = [10,11,12], tA = [2,4,6,8,10,12,14], fA = ['❄', '❅', '❆']; function r(a) {return a[Math.floor(Math.random() * a.length)]} for (var i = 0; i < $(window).innerWidth(); i++) {wA.push(i)} for (var i = 0; i < 15; i++) {$('<div class="s-fl" style="position: fixed; color: #fff; top: -20px; left: '+r(wA)+'px; font-size: 20px;">'+r(fA)+'</div>').appendTo(this.element.closest('.app-sites'))} $('.s-fl').each(function(){ var el = $(this) setTimeout(function(){ el.animate({'top' : '100%'}, r(sA) * 1000, function(){ $(this).css('top', -20); setInterval(function(){ el.animate({'top' : '100%'}, r(sA) * 1000, function(){ $(this).css('top', -20); })}, r(tA) * 1000); }) }, r(tA) * 1000); }); </script>
This should only apply the snow to the site it's on now

Great Code. I'm looking into adding a little bit of sway to the snowflakes as they drop. Anyone on the (snow) ball who could help?
Thanks
-
5 minutes ago, Graham Quince said:
Yup - I have been able to get a SCORM package running using TinyLMS as part of the uploaded files.
Thanks @Graham Quince that's great. Sign me up! A working a example of SCORM in FrogLearn would seal the deal of turning off Frog3, it's our last puzzle piece.
-
On 21/09/2018 at 10:17, Graham Quince said:
@gbligh has been helping me test out a FrogLearn alternative to Frog3's FrogWeb. We can use FrogCode to create a file store. Unfortunately, you can't upload to it, but our Systems Team can, so I'm not making it visible on the community, but i'm happy to work with schools to get the static web files hosted.
https://www.frogeducation.com/community/tutorials/froglearnweb
Could this be a solution to scorm packages? If we extract the files (.swf, .html, .js, .xsd, .xml) and put them in the file store, we should be able to change link paths and embed into FrogLearn right?

-
Hi Natasha
Welcome. If you need the images to cycle through automatically, I think the best thing is to use the 'Image Carousel' widget. The widget displays photos which have been sent to the site's timeline. When you place this widget on your page there is an option to show images with specific tags, if you wish to control certain images displayed, leave blank to show all.
You can send an image from FrogDrive to a site, click on the file, then the gear icon at the top right of the FrogDrive window, and choose 'Send Copy to...'
Start typing the site's name in the 'Where to send it' box (should search and auto-complete) click the site, then click the blue send button.
-
 1
1
-
-
We're still on Christie so can't confirm!


-
+1 for adding a storage section to analytics

-
4 hours ago, gbligh said:
Hi all,
Just re-visiting this - has anyone managed to find a way of knowing which parents have downloaded the reports or viewed the page? We can see who has logged in but can't see who has looked at the reports.
Could you add a short form to the page which has a tick box for the parent to tick and submit acknowledging they've read it?
-
Hi All
A staff member brought up incorporating Digital Badges into Frog (for free). I was wondering if anyone had any experience with them, I hadn't really come across them before but some info and e.g. here;
https://www.iteachgroup.com/digitalbadges
Looks perfect to add to e-portfolios, Anything on this floating around already?
Any thoughts to cleverly issue them, display on student e-portfolios but also allow them to be taken with them once they leave school. Any integrations into the Frog platform possible?
Thanks,
Sean.
-
Yeah, I've never seen it on sub-level pages either! It would be super useful though. Maybe it's possible to work around it by finding the Page ID (UDID) and making a link from that.
-
1 hour ago, Graham Quince said:
Hi @C Wilson
Just to let you know that I’m working on another solution at the moment.
Blyth Bridge school approached me about using the assignment system to set detentions. Basically we have a site called Detention and an HTML widget on the page which hides the hand-in button.
A teacher can use the Assign a Page to set a detention and their parents are alerted via Push notification. And because the students can’t hand the work in, the detention remains visible in their calendar. And because the detention is named as such, you can use Assignment Monitor to get analytics.
The school are helping me with a case study about this and we’ll be sharing soon.
Graham
@Graham Quince that's brilliant! I just tested and I think that'll work well.
Just to check, I used the following on the site page which seems to be OK;
<style> div.complete-assignment {visibility: hidden;} div.activitycount {visibility: hidden;} </style>
Is there anything else to do? Maybe hide the Hand-in button tooltip that triggers on page load?
Cheers!
-
2 hours ago, Graham Quince said:
Sorry, I thought this was done. You'll need to download the latest version from the community site and upload (no auto updates unfortunately
 )
)
Still having issues

I've downloaded again from the community site, imported the package, clicked 'Check for updates' and it found the new package - I did the update successfully. Went to Groups and Policies to give the account profiles access again. Went to the page the widget is used, edited the page - deleted the existing instance of the widget and added it again, pointed to the correct folder in FrogDrive, saved changes.
Testing - search works but still activates the global search (refreshed/logged out and back in - same result)
Also tried uninstalling the widget completely in Package Manager and imported the fresh download, but then it fails to install. - "Install Wizard: There was an error whilst trying to install this package." Assuming as it remains in 'Uninstalled Packages' it won't allow install over the top of it?
File name - 12E907EF2001B576326E6FF148F2F906F6437E5C94D8FFF0.tgz - definitely latest version?







Hide/Reveal HTML widget - Advent Calendar use
in Showcase
Posted
Hello
I've been using a bit of html, that reveals content on click, for a while as information blocks around the platform. But had an idea of a digital advent calendar where it reveals a prize. Video demo attached and code is below (will need tweaking for your platform, e.g. host and change file paths to images).
You could have just one widget and update it each day, or set up a page with 25 and use rules to reveal the new one each day.
2022-11-30 11-44-52.mkv